Ver a proveniência
Implement all layouts
Separate styles from framework implementations.refactor/nx-goober
100 ficheiros alterados com 5169 adições e 27513 eliminações
Visualização em 2 colunas
Opções das diferenças
-
+0 -6lerna.json
-
+0 -30nx.json
-
+0 -27440package-lock.json
-
+0 -11package.json
-
+3 -0packages/base/package.json
-
+2 -0packages/base/src/common.ts
-
+1 -1packages/base/src/layouts/Basic.ts
-
+2 -2packages/base/src/layouts/LeftSidebar.ts
-
+14 -12packages/base/src/layouts/LeftSidebarWithMenu.ts
-
+3 -3packages/base/src/layouts/RightSidebarStatic.ts
-
+5 -5packages/base/src/widgets/TopBar.ts
-
+3378 -0packages/base/yarn.lock
-
+0 -0packages/kitchen-sink/react-next/.eslintrc.json
-
+0 -0packages/kitchen-sink/react-next/.gitignore
-
+0 -0packages/kitchen-sink/react-next/README.md
-
+0 -0packages/kitchen-sink/react-next/next.config.js
-
+2 -1packages/kitchen-sink/react-next/package.json
-
+0 -0packages/kitchen-sink/react-next/public/favicon.ico
-
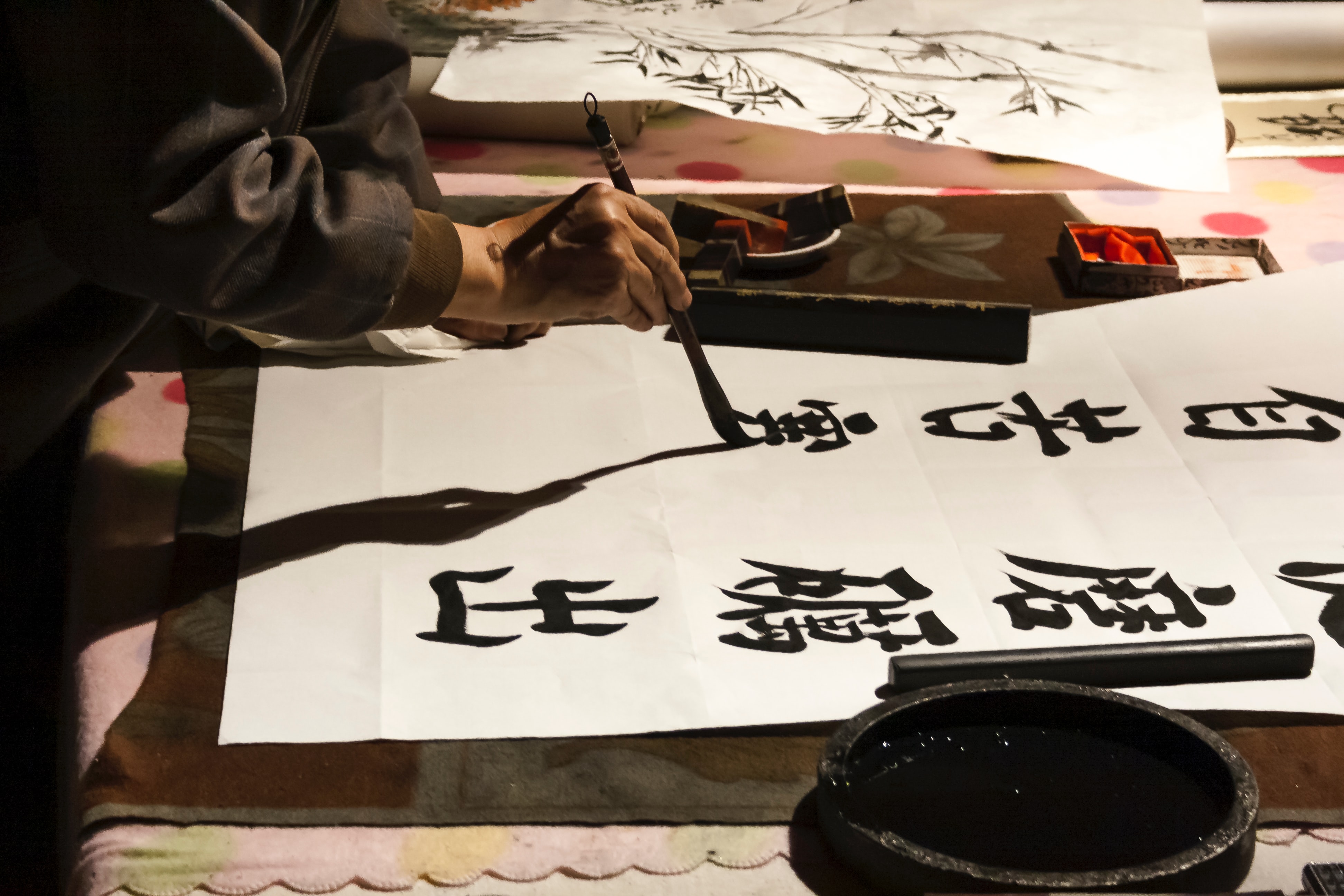
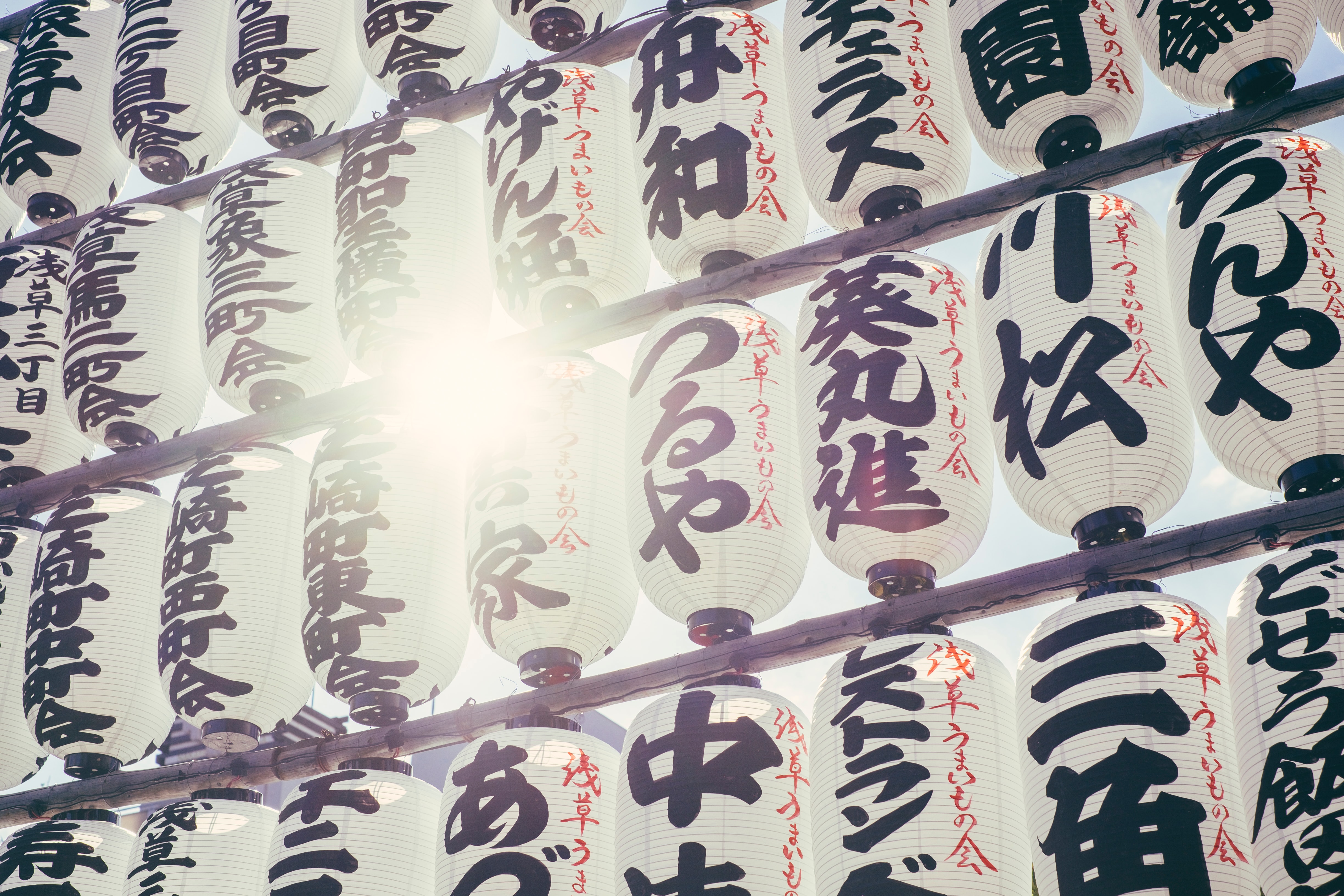
BINpackages/kitchen-sink/react-next/public/static/japanese-calligraphy/20101122_Calligraphy_Hirano_Demo.jpg
-
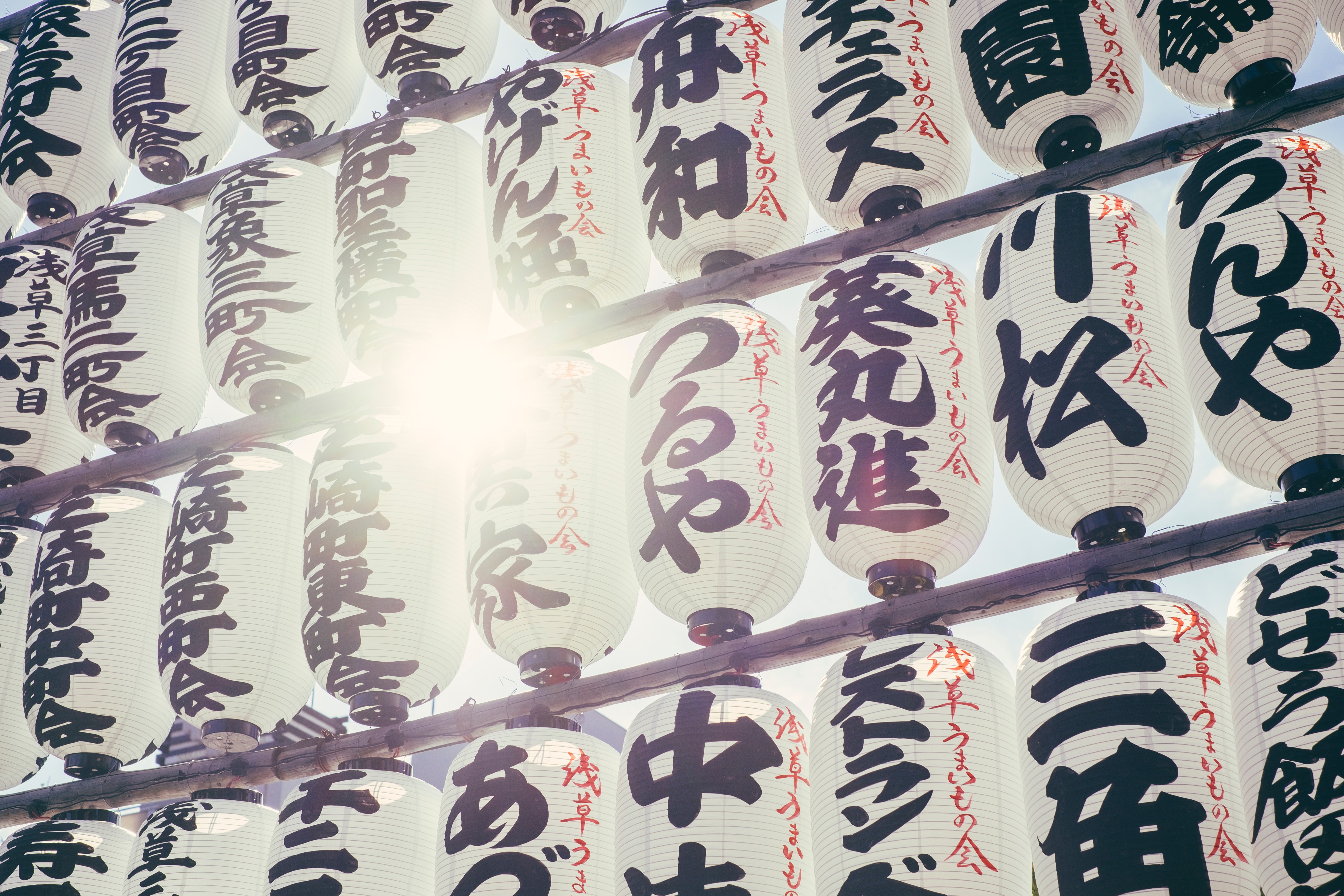
BINpackages/kitchen-sink/react-next/public/static/japanese-calligraphy/freddie-marriage-gL-7_NtZpYI-unsplash.jpg
-
BINpackages/kitchen-sink/react-next/public/static/japanese-calligraphy/japanese_calligraphy_at_meiji_shrine_tokyo.jpg
-
BINpackages/kitchen-sink/react-next/public/static/japanese-calligraphy/marco-zuppone-zHwWnUDMizo-unsplash.jpg
-
BINpackages/kitchen-sink/react-next/public/static/japanese-calligraphy/niketh-vellanki-vJqSAasmCEY-unsplash.jpg
-
BINpackages/kitchen-sink/react-next/public/static/japanese-calligraphy/what-is-japanese-calligraphy-used-for-1-1.jpg
-
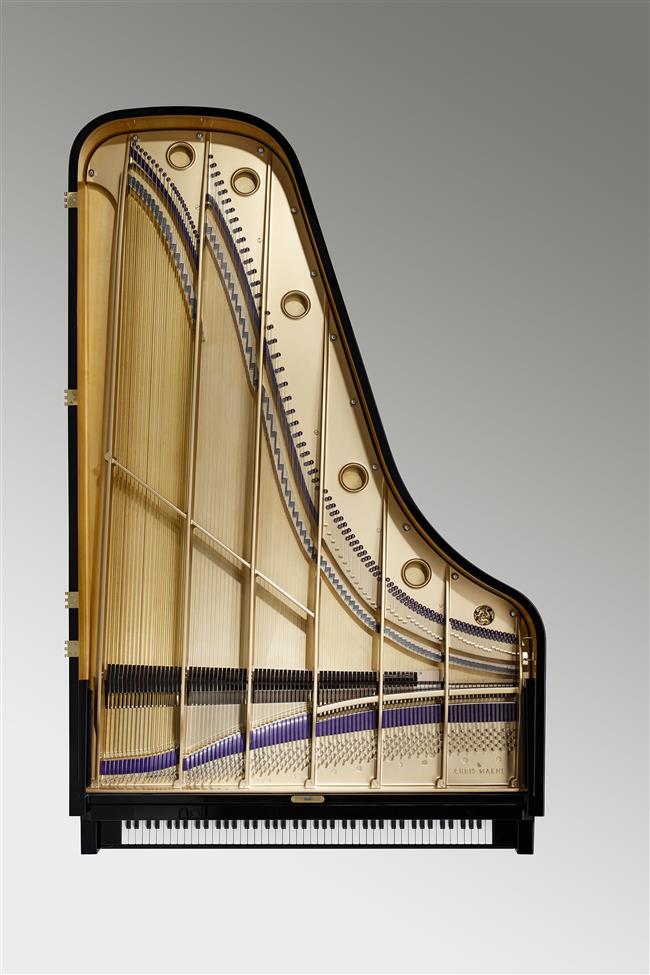
BINpackages/kitchen-sink/react-next/public/static/piano/bechstein-moor-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/bechstein-moor-grand-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/boesendorfer-moor-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/boesendorfer-moor-grand-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/boesendorfer-moor-grand-02.jpg
-
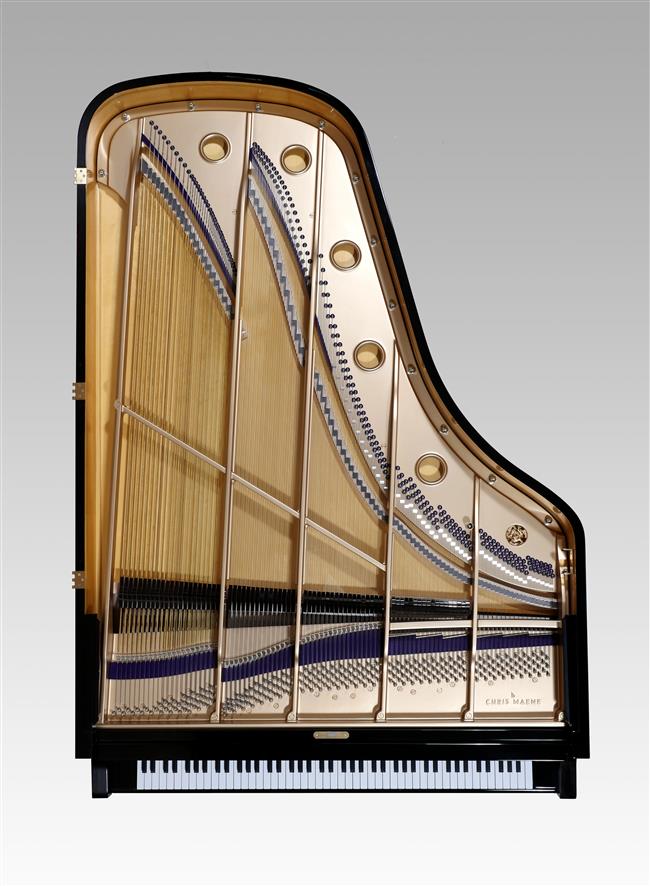
BINpackages/kitchen-sink/react-next/public/static/piano/chris-maene-cm228-parlor-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/chris-maene-cm250-chamber-concert-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/chris-maene-cm284-concert-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/grotrian-duo-double-grand.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/grotrian-steinweg-double-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/korg-kronos-88-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/korg-kronos-88-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/kurzweil-forte-00.webp
-
BINpackages/kitchen-sink/react-next/public/static/piano/nehlsen-omega-double-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-double-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-double-grand-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-double-grand-02.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-moor-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-moor-grand-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-moor-grand-02.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/pleyel-moor-upright-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/roland-fantom-8-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/roland-fantom-8-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/roland-fantom-8-02.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/steinway-moor-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/stuart-and-sons-beleura-concert-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/stuart-and-sons-beleura-concert-grand-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/stuart-and-sons-beleura-studio-grand-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/yamaha-cp88-00.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/yamaha-cp88-01.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/yamaha-cp88-02.jpg
-
BINpackages/kitchen-sink/react-next/public/static/piano/yamaha-montage-8-00.webp
-
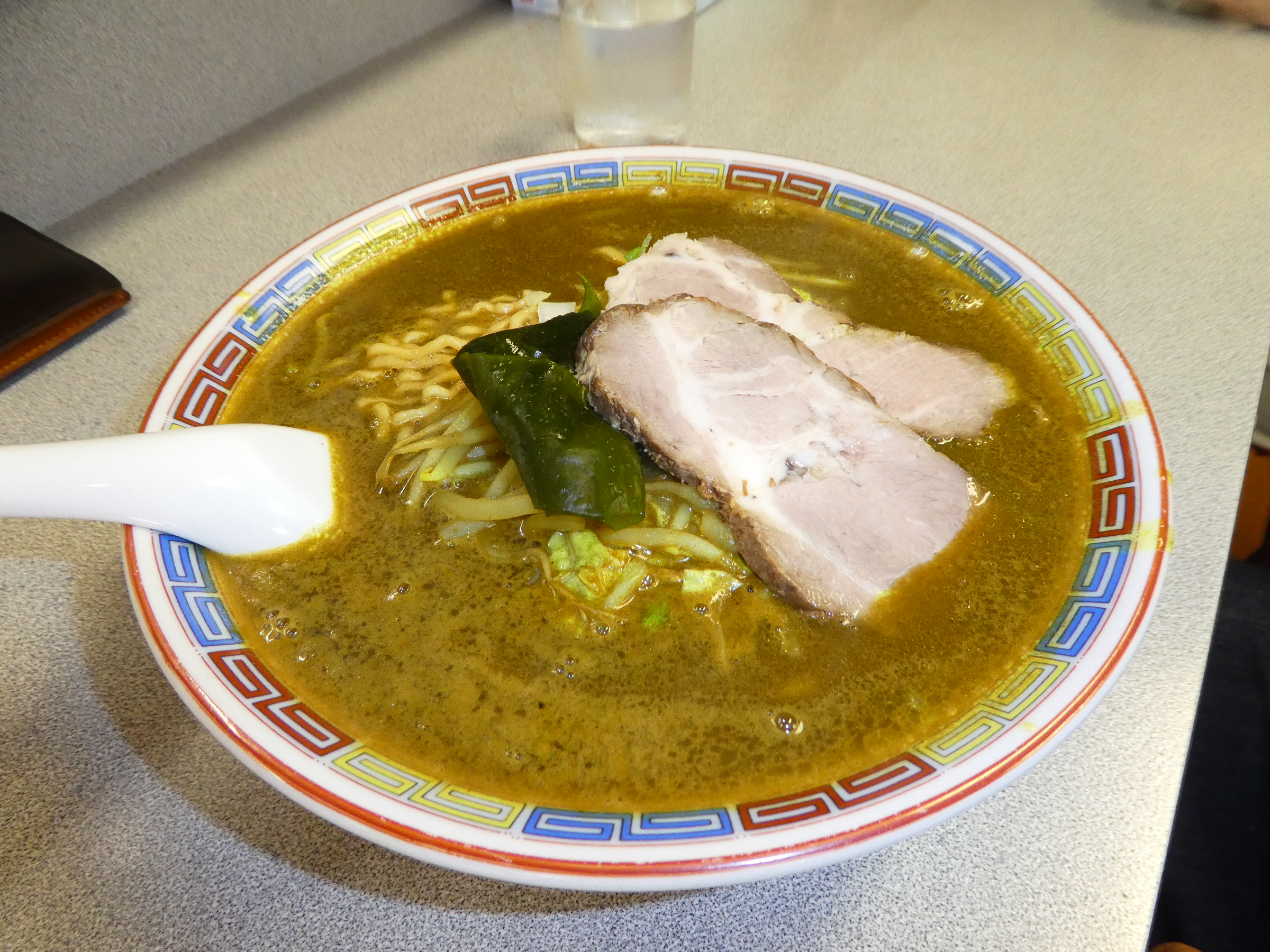
BINpackages/kitchen-sink/react-next/public/static/ramen/Butter_Corn_Ramen.jpg
-
BINpackages/kitchen-sink/react-next/public/static/ramen/Tokyoramen.jpg
-
BINpackages/kitchen-sink/react-next/public/static/ramen/karei.png
-
BINpackages/kitchen-sink/react-next/public/static/ramen/miso.png
-
BINpackages/kitchen-sink/react-next/public/static/ramen/sapporo.jpg
-
BINpackages/kitchen-sink/react-next/public/static/ramen/shio.png
-
BINpackages/kitchen-sink/react-next/public/static/ramen/shoyu.jpg
-
+0 -0packages/kitchen-sink/react-next/public/vercel.svg
-
+25 -0packages/kitchen-sink/react-next/src/components/Brand/Brand.module.css
-
+19 -0packages/kitchen-sink/react-next/src/components/Brand/index.tsx
-
+0 -0packages/kitchen-sink/react-next/src/components/DummyLinks.tsx
-
+18 -0packages/kitchen-sink/react-next/src/components/Image/index.tsx
-
+10 -0packages/kitchen-sink/react-next/src/pages/_app.tsx
-
+89 -0packages/kitchen-sink/react-next/src/pages/_document.tsx
-
+0 -0packages/kitchen-sink/react-next/src/pages/api/hello.ts
-
+43 -0packages/kitchen-sink/react-next/src/pages/index.tsx
-
+81 -0packages/kitchen-sink/react-next/src/pages/layouts/basic.tsx
-
+236 -0packages/kitchen-sink/react-next/src/pages/layouts/left-sidebar-with-menu.tsx
-
+136 -0packages/kitchen-sink/react-next/src/pages/layouts/left-sidebar.tsx
-
+199 -0packages/kitchen-sink/react-next/src/pages/layouts/left-sidebar/alternate.tsx
-
+107 -0packages/kitchen-sink/react-next/src/pages/layouts/right-sidebar-static.tsx
-
+0 -0packages/kitchen-sink/react-next/tsconfig.json
-
+4 -0packages/kitchen-sink/react-remix/.eslintrc.js
-
+6 -0packages/kitchen-sink/react-remix/.gitignore
-
+53 -0packages/kitchen-sink/react-remix/README.md
-
+25 -0packages/kitchen-sink/react-remix/app/components/Brand/Brand.module.css
-
+14 -0packages/kitchen-sink/react-remix/app/components/Brand/index.tsx
-
+28 -0packages/kitchen-sink/react-remix/app/components/DummyLinks.tsx
-
+18 -0packages/kitchen-sink/react-remix/app/components/Image/index.tsx
-
+13 -0packages/kitchen-sink/react-remix/app/components/ReactMarkdown/index.tsx
-
+18 -0packages/kitchen-sink/react-remix/app/entry.client.tsx
-
+119 -0packages/kitchen-sink/react-remix/app/entry.server.tsx
-
+40 -0packages/kitchen-sink/react-remix/app/root.tsx
-
+54 -0packages/kitchen-sink/react-remix/app/routes/_index.tsx
-
+65 -0packages/kitchen-sink/react-remix/app/routes/layouts.basic.tsx
-
+79 -0packages/kitchen-sink/react-remix/app/routes/layouts.left-sidebar-with-menu.tsx
-
+114 -0packages/kitchen-sink/react-remix/app/routes/layouts.left-sidebar.tsx
-
+102 -0packages/kitchen-sink/react-remix/app/routes/layouts.right-sidebar-static.tsx
-
+13 -2packages/kitchen-sink/react-remix/app/style.css
-
+31 -0packages/kitchen-sink/react-remix/package.json
-
BINpackages/kitchen-sink/react-remix/public/favicon.ico
-
BINpackages/kitchen-sink/react-remix/public/static/japanese-calligraphy/20101122_Calligraphy_Hirano_Demo.jpg
-
BINpackages/kitchen-sink/react-remix/public/static/japanese-calligraphy/freddie-marriage-gL-7_NtZpYI-unsplash.jpg
-
BINpackages/kitchen-sink/react-remix/public/static/japanese-calligraphy/japanese_calligraphy_at_meiji_shrine_tokyo.jpg
+ 0
- 6
lerna.json
Ver ficheiro
| @@ -1,6 +0,0 @@ | |||
| { | |||
| "$schema": "node_modules/lerna/schemas/lerna-schema.json", | |||
| "useNx": true, | |||
| "useWorkspaces": true, | |||
| "version": "0.0.0" | |||
| } | |||
+ 0
- 30
nx.json
Ver ficheiro
| @@ -1,30 +0,0 @@ | |||
| { | |||
| "extends": "nx/presets/npm.json", | |||
| "tasksRunnerOptions": { | |||
| "default": { | |||
| "runner": "nx/tasks-runners/default", | |||
| "options": { | |||
| "cacheableOperations": [ | |||
| "prepublishOnly", | |||
| "build", | |||
| "type-check", | |||
| "lint", | |||
| "clean", | |||
| "watch", | |||
| "dev", | |||
| "test" | |||
| ] | |||
| } | |||
| } | |||
| }, | |||
| "targetDefaults": { | |||
| "build": { | |||
| "dependsOn": [ | |||
| "^build" | |||
| ] | |||
| } | |||
| }, | |||
| "affected": { | |||
| "defaultBase": "master" | |||
| } | |||
| } | |||
+ 0
- 27440
package-lock.json
A apresentação das diferenças no ficheiro foi suprimida por ser demasiado grande
Ver ficheiro
+ 0
- 11
package.json
Ver ficheiro
| @@ -1,11 +0,0 @@ | |||
| { | |||
| "name": "root", | |||
| "private": true, | |||
| "workspaces": [ | |||
| "packages/**/*" | |||
| ], | |||
| "devDependencies": { | |||
| "lerna": "^5.3.0", | |||
| "nx": "14.5.4" | |||
| } | |||
| } | |||
+ 3
- 0
packages/base/package.json
Ver ficheiro
| @@ -12,6 +12,9 @@ | |||
| "keywords": [ | |||
| "pridepack" | |||
| ], | |||
| "dependencies": { | |||
| "@tesseract-design/goofy-goober": "https://code.modal.sh/tesseract-design/goofy-goober.git" | |||
| }, | |||
| "devDependencies": { | |||
| "@types/node": "^18.0.0", | |||
| "eslint": "^8.20.0", | |||
+ 2
- 0
packages/base/src/common.ts
Ver ficheiro
| @@ -8,3 +8,5 @@ export type LayoutArgs = { | |||
| span: Span; | |||
| mainSidebarOpen: boolean; | |||
| } | |||
| export { setup, extractCss } from '@tesseract-design/goofy-goober'; | |||
+ 1
- 1
packages/base/src/layouts/Basic.ts
Ver ficheiro
| @@ -1,4 +1,4 @@ | |||
| import { css } from '@tesseract-design/css-utils'; | |||
| import { css } from '@tesseract-design/goofy-goober'; | |||
| import {LayoutArgs, Span} from '../common'; | |||
| export const ContentBase = () => css.cx( | |||
+ 2
- 2
packages/base/src/layouts/LeftSidebar.ts
Ver ficheiro
| @@ -1,4 +1,4 @@ | |||
| import { css } from '@tesseract-design/css-utils'; | |||
| import { css } from '@tesseract-design/goofy-goober'; | |||
| import {LayoutArgs} from '../common'; | |||
| export const ContentBase = () => css.cx( | |||
| @@ -37,7 +37,7 @@ export const SidebarBase = ({ | |||
| left: -100%; | |||
| width: 100%; | |||
| height: 100%; | |||
| background-color: white; | |||
| background-color: var(--color-background, white); | |||
| & > * { | |||
| display: block; | |||
| width: 100%; | |||
+ 14
- 12
packages/base/src/layouts/LeftSidebarWithMenu.ts
Ver ficheiro
| @@ -1,4 +1,4 @@ | |||
| import { css } from '@tesseract-design/css-utils'; | |||
| import { css } from '@tesseract-design/goofy-goober'; | |||
| import {LayoutArgs} from '../common'; | |||
| export const ContentBase = () => css.cx( | |||
| @@ -45,13 +45,17 @@ export const SidebarMain = ({ | |||
| padding-top: inherit; | |||
| padding-bottom: var(--size-menu, 4rem); | |||
| z-index: 2; | |||
| background-color: var(--color-background, white); | |||
| > * { | |||
| display: block; | |||
| width: 100%; | |||
| height: 100%; | |||
| background-color: white; | |||
| background-color: var(--color-background, white); | |||
| } | |||
| `, | |||
| css.dynamic({ | |||
| right: mainSidebarOpen ? 0 : '100%', | |||
| }), | |||
| css.media('(min-width: 1080px)')( | |||
| css` | |||
| position: absolute; | |||
| @@ -61,9 +65,6 @@ export const SidebarMain = ({ | |||
| padding-bottom: 0; | |||
| `, | |||
| ), | |||
| css.dynamic({ | |||
| right: mainSidebarOpen ? 0 : '100%', | |||
| }), | |||
| ) | |||
| export const SidebarMainOverflow = () => css.cx( | |||
| @@ -94,11 +95,12 @@ export const SidebarMenu = () => css.cx( | |||
| width: 100%; | |||
| height: var(--size-menu, 4rem); | |||
| z-index: 1; | |||
| background-color: var(--color-background, white); | |||
| > * { | |||
| display: block; | |||
| width: 100%; | |||
| height: 100%; | |||
| background-color: white; | |||
| background-color: var(--color-background, white); | |||
| } | |||
| `, | |||
| css.media('(min-width: 1080px)')( | |||
| @@ -160,14 +162,14 @@ export const MoreItems = ({ | |||
| z-index: -1; | |||
| box-sizing: border-box; | |||
| `, | |||
| css.dynamic({ | |||
| left: mainSidebarOpen ? 0 : '-100%', | |||
| }), | |||
| css.media('(min-width: 1080px)')( | |||
| css` | |||
| display: contents; | |||
| `, | |||
| ), | |||
| css.dynamic({ | |||
| left: mainSidebarOpen ? 0 : '-100%', | |||
| }), | |||
| ); | |||
| export const MoreItemsScroll = () => css.cx( | |||
| @@ -175,6 +177,7 @@ export const MoreItemsScroll = () => css.cx( | |||
| width: 100%; | |||
| height: 100%; | |||
| overflow: auto; | |||
| background-color: var(--color-background, white); | |||
| `, | |||
| css.media('(min-width: 1080px)')( | |||
| css` | |||
| @@ -225,9 +228,8 @@ export const SidebarMenuItem = () => css.cx( | |||
| export const MoreSidebarMenuItem = () => css.cx( | |||
| css` | |||
| width: 0; | |||
| flex: auto; | |||
| height: var(--size-menu, 4rem); | |||
| display: block; | |||
| > * { | |||
| height: 100%; | |||
| display: flex; | |||
| @@ -278,7 +280,7 @@ export const SidebarMenuItemIcon = () => css.cx( | |||
| ), | |||
| ); | |||
| export const MoreSidebarMenuItemItem = () => css.cx( | |||
| export const MoreSidebarMenuItemIcon = () => css.cx( | |||
| css` | |||
| margin-right: 1rem; | |||
| display: block; | |||
+ 3
- 3
packages/base/src/layouts/RightSidebarStatic.ts
Ver ficheiro
| @@ -1,4 +1,4 @@ | |||
| import { css } from '@tesseract-design/css-utils'; | |||
| import { css } from '@tesseract-design/goofy-goober'; | |||
| export const ContentBase = () => css.cx( | |||
| css` | |||
| @@ -14,12 +14,12 @@ export const ContentBase = () => css.cx( | |||
| export const SidebarBase = () => css.cx( | |||
| css` | |||
| box-sizing: border-box; | |||
| background-color: white; | |||
| background-color: var(--color-background, white); | |||
| `, | |||
| // prevent collapse of margin | |||
| css` | |||
| &::after { | |||
| content: "''"; | |||
| content: ''; | |||
| display: block; | |||
| padding-bottom: 1px; | |||
| margin-top: -1px; | |||
+ 5
- 5
packages/base/src/widgets/TopBar.ts
Ver ficheiro
| @@ -1,4 +1,4 @@ | |||
| import { css } from '@tesseract-design/css-utils'; | |||
| import { css } from '@tesseract-design/goofy-goober'; | |||
| import {LayoutArgs, Span} from '../common'; | |||
| export const Base = () => css.cx( | |||
| @@ -8,15 +8,15 @@ export const Base = () => css.cx( | |||
| left: 0; | |||
| width: 100%; | |||
| height: var(--height-topbar, 4rem); | |||
| z-index: 2; | |||
| z-index: 3; | |||
| & > * { | |||
| display: block; | |||
| width: 100%; | |||
| height: 100%; | |||
| background-color: white; | |||
| background-color: var(--color-background, white); | |||
| } | |||
| & ~ * { | |||
| padding-top: var(--height-topbar, 4rem);; | |||
| padding-top: var(--height-topbar, 4rem); | |||
| } | |||
| ~ main ~ * { | |||
| padding-top: 0; | |||
| @@ -52,7 +52,7 @@ export const Container = ({ | |||
| ), | |||
| css.if(span === Span.NORMAL)( | |||
| css` | |||
| max-width: calc(var(--base-width) * 3); | |||
| max-width: calc(var(--base-width) * 2); | |||
| ` | |||
| ), | |||
| css.if(span === Span.WIDE)( | |||
+ 3378
- 0
packages/base/yarn.lock
A apresentação das diferenças no ficheiro foi suprimida por ser demasiado grande
Ver ficheiro
packages/kitchen-sink/react/.eslintrc.json → packages/kitchen-sink/react-next/.eslintrc.json
Ver ficheiro
packages/kitchen-sink/react/.gitignore → packages/kitchen-sink/react-next/.gitignore
Ver ficheiro
packages/kitchen-sink/react/README.md → packages/kitchen-sink/react-next/README.md
Ver ficheiro
packages/kitchen-sink/react/next.config.js → packages/kitchen-sink/react-next/next.config.js
Ver ficheiro
packages/kitchen-sink/react/package.json → packages/kitchen-sink/react-next/package.json
Ver ficheiro
| @@ -9,10 +9,11 @@ | |||
| "lint": "next lint" | |||
| }, | |||
| "dependencies": { | |||
| "goober": "^2.1.12", | |||
| "next": "12.2.4", | |||
| "react": "18.2.0", | |||
| "react-dom": "18.2.0", | |||
| "@tesseract-design/viewfinder-react": "*" | |||
| "react-markdown": "^8.0.6" | |||
| }, | |||
| "devDependencies": { | |||
| "@types/node": "18.6.4", | |||
packages/kitchen-sink/react/public/favicon.ico → packages/kitchen-sink/react-next/public/favicon.ico
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/japanese-calligraphy/20101122_Calligraphy_Hirano_Demo.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/japanese-calligraphy/freddie-marriage-gL-7_NtZpYI-unsplash.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/japanese-calligraphy/japanese_calligraphy_at_meiji_shrine_tokyo.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/japanese-calligraphy/marco-zuppone-zHwWnUDMizo-unsplash.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/japanese-calligraphy/niketh-vellanki-vJqSAasmCEY-unsplash.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/japanese-calligraphy/what-is-japanese-calligraphy-used-for-1-1.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/bechstein-moor-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/bechstein-moor-grand-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/boesendorfer-moor-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/boesendorfer-moor-grand-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/boesendorfer-moor-grand-02.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/chris-maene-cm228-parlor-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/chris-maene-cm250-chamber-concert-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/chris-maene-cm284-concert-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/grotrian-duo-double-grand.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/grotrian-steinweg-double-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/korg-kronos-88-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/korg-kronos-88-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/kurzweil-forte-00.webp
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/nehlsen-omega-double-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-double-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-double-grand-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-double-grand-02.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-moor-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-moor-grand-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-moor-grand-02.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/pleyel-moor-upright-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/roland-fantom-8-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/roland-fantom-8-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/roland-fantom-8-02.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/steinway-moor-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/stuart-and-sons-beleura-concert-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/stuart-and-sons-beleura-concert-grand-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/stuart-and-sons-beleura-studio-grand-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/yamaha-cp88-00.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/yamaha-cp88-01.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/yamaha-cp88-02.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/piano/yamaha-montage-8-00.webp
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/Butter_Corn_Ramen.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/Tokyoramen.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/karei.png
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/miso.png
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/sapporo.jpg
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/shio.png
Ver ficheiro
BIN
packages/kitchen-sink/react-next/public/static/ramen/shoyu.jpg
Ver ficheiro
packages/kitchen-sink/react/public/vercel.svg → packages/kitchen-sink/react-next/public/vercel.svg
Ver ficheiro
+ 25
- 0
packages/kitchen-sink/react-next/src/components/Brand/Brand.module.css
Ver ficheiro
| @@ -0,0 +1,25 @@ | |||
| .brand-base { | |||
| display: block; | |||
| text-decoration: none; | |||
| font-size: 1.5rem; | |||
| font-weight: bold; | |||
| font-stretch: 75%; | |||
| text-transform: uppercase; | |||
| width: 2rem; | |||
| text-align: center; | |||
| } | |||
| .hide { | |||
| display: none; | |||
| } | |||
| @media (min-width: 720px) { | |||
| .brand-base { | |||
| width: 8rem; | |||
| text-align: left; | |||
| } | |||
| .hide { | |||
| display: inline; | |||
| } | |||
| } | |||
+ 19
- 0
packages/kitchen-sink/react-next/src/components/Brand/index.tsx
Ver ficheiro
| @@ -0,0 +1,19 @@ | |||
| import Link from 'next/link' | |||
| import styles from './Brand.module.css' | |||
| export const Brand = () => ( | |||
| <Link | |||
| href="/" | |||
| passHref | |||
| > | |||
| <a | |||
| href="/" | |||
| className={styles['brand-base']} | |||
| > | |||
| B | |||
| <span className={styles.hide}> | |||
| rand | |||
| </span> | |||
| </a> | |||
| </Link> | |||
| ) | |||
packages/kitchen-sink/react/src/components/DummyLinks.tsx → packages/kitchen-sink/react-next/src/components/DummyLinks.tsx
Ver ficheiro
+ 18
- 0
packages/kitchen-sink/react-next/src/components/Image/index.tsx
Ver ficheiro
| @@ -0,0 +1,18 @@ | |||
| import {FC} from 'react'; | |||
| export interface ImageProps { | |||
| src?: string; | |||
| alt?: string; | |||
| style?: React.CSSProperties; | |||
| } | |||
| export const Image: FC<ImageProps> = ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
+ 10
- 0
packages/kitchen-sink/react-next/src/pages/_app.tsx
Ver ficheiro
| @@ -0,0 +1,10 @@ | |||
| import type { AppProps } from 'next/app' | |||
| import { setup } from '@tesseract-design/viewfinder-react'; | |||
| import * as gooberPrefixer from 'goober/prefixer'; | |||
| import * as React from 'react'; | |||
| setup(React.createElement, gooberPrefixer.prefix); | |||
| const MyApp: React.FC<AppProps> = ({ Component, pageProps }) => <Component {...pageProps} /> | |||
| export default MyApp | |||
+ 89
- 0
packages/kitchen-sink/react-next/src/pages/_document.tsx
Ver ficheiro
| @@ -0,0 +1,89 @@ | |||
| import NextDocument, {Html, Head as NextHead, Main, NextScript, DocumentContext} from 'next/document'; | |||
| import { extractCss } from '@tesseract-design/viewfinder-react'; | |||
| export default class Document extends NextDocument { | |||
| static async getInitialProps(ctx: DocumentContext) { | |||
| const page = await ctx.renderPage() | |||
| const style = extractCss(); | |||
| const initialProps = await NextDocument.getInitialProps(ctx) | |||
| return { | |||
| ...initialProps, | |||
| ...page, | |||
| style, | |||
| } | |||
| } | |||
| render() { | |||
| const { style: rawStyle } = this.props as Record<string, unknown> | |||
| const style = rawStyle as string | |||
| return ( | |||
| <Html> | |||
| <NextHead> | |||
| { | |||
| style.length > 0 | |||
| && ( | |||
| <style | |||
| id="_goober_ssr" | |||
| dangerouslySetInnerHTML={{ __html: style }} | |||
| /> | |||
| ) | |||
| } | |||
| <style> | |||
| {` | |||
| :root { | |||
| --base-width: 360px; | |||
| --color-background: white; | |||
| } | |||
| html, | |||
| body { | |||
| padding: 0; | |||
| margin: 0; | |||
| font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, | |||
| Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; | |||
| line-height: 1.75; | |||
| } | |||
| a { | |||
| color: inherit; | |||
| text-decoration: none; | |||
| } | |||
| * { | |||
| box-sizing: border-box; | |||
| } | |||
| @media (prefers-color-scheme: dark) { | |||
| :root { | |||
| --color-background: black; | |||
| } | |||
| html { | |||
| color-scheme: dark; | |||
| } | |||
| body { | |||
| color: white; | |||
| background-color: var(--color-background); | |||
| } | |||
| } | |||
| #__next { | |||
| display: contents; | |||
| background-color: inherit; | |||
| } | |||
| `} | |||
| </style> | |||
| </NextHead> | |||
| <body> | |||
| <Main /> | |||
| <NextScript /> | |||
| </body> | |||
| </Html> | |||
| ) | |||
| } | |||
| } | |||
packages/kitchen-sink/react/src/pages/api/hello.ts → packages/kitchen-sink/react-next/src/pages/api/hello.ts
Ver ficheiro
+ 43
- 0
packages/kitchen-sink/react-next/src/pages/index.tsx
Ver ficheiro
| @@ -0,0 +1,43 @@ | |||
| import type { NextPage } from 'next' | |||
| import { Layouts } from '@tesseract-design/viewfinder-react' | |||
| import Link from 'next/link' | |||
| const Home: NextPage = () => { | |||
| return ( | |||
| <Layouts.Basic.Root> | |||
| <Layouts.Basic.ContentContainer> | |||
| <h1> | |||
| Viewfinder Examples | |||
| </h1> | |||
| <nav> | |||
| <h2> | |||
| Layouts | |||
| </h2> | |||
| <div> | |||
| <Link href="layouts/basic">Basic</Link> | |||
| </div> | |||
| <div> | |||
| <Link href="layouts/basic?span=narrow">Basic Narrow</Link> | |||
| </div> | |||
| <div> | |||
| <Link href="layouts/left-sidebar">Left Sidebar</Link> | |||
| </div> | |||
| <div> | |||
| <Link href="layouts/left-sidebar/alternate">Left Sidebar (alternate)</Link> | |||
| </div> | |||
| <div> | |||
| <Link href="layouts/left-sidebar-with-menu">Left Sidebar With Menu</Link> | |||
| </div> | |||
| <div> | |||
| <Link href="layouts/right-sidebar-static">Right Sidebar Static</Link> | |||
| </div> | |||
| </nav> | |||
| <p> | |||
| Look at how the layouts are coded in the <a href="https://code.modal.sh/TheoryOfNekomata/viewfinder" rel="noreferrer noopener" target="_blank">Git repository</a>. | |||
| </p> | |||
| </Layouts.Basic.ContentContainer> | |||
| </Layouts.Basic.Root> | |||
| ) | |||
| } | |||
| export default Home | |||
+ 81
- 0
packages/kitchen-sink/react-next/src/pages/layouts/basic.tsx
Ver ficheiro
| @@ -0,0 +1,81 @@ | |||
| import type {GetServerSideProps, NextPage} from 'next'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import {Brand} from '../../components/Brand'; | |||
| import {Image} from '../../components/Image'; | |||
| import Link from 'next/link'; | |||
| type BaseLayoutPageProps = { | |||
| span: Span; | |||
| } | |||
| const BasicLayoutPage: NextPage<BaseLayoutPageProps> = ({ | |||
| span, | |||
| }) => { | |||
| return ( | |||
| <Layouts.Basic.Root | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| span={span as Span} | |||
| userLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.Basic.ContentContainer | |||
| span={span as Span} | |||
| > | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
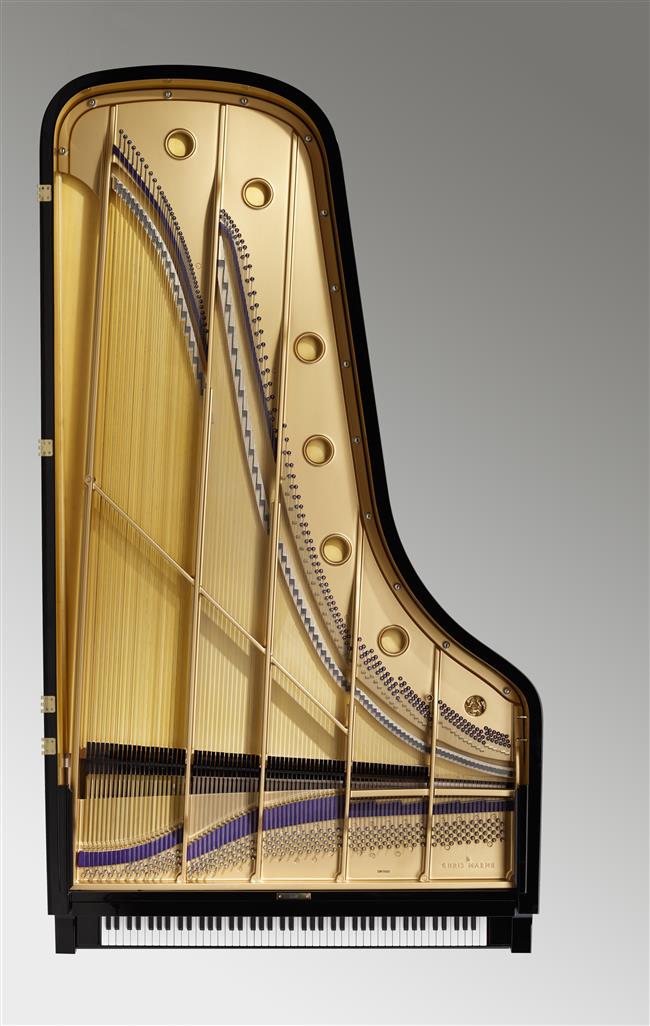
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.Basic.ContentContainer> | |||
| </Layouts.Basic.Root> | |||
| ) | |||
| } | |||
| export default BasicLayoutPage | |||
| export const getServerSideProps: GetServerSideProps = async (ctx) => { | |||
| return { | |||
| props: { | |||
| span: ctx.query.span ?? Span.NORMAL, | |||
| } | |||
| } | |||
| } | |||
+ 236
- 0
packages/kitchen-sink/react-next/src/pages/layouts/left-sidebar-with-menu.tsx
Ver ficheiro
| @@ -0,0 +1,236 @@ | |||
| import type { NextPage } from 'next' | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import Link from 'next/link'; | |||
| import {Brand} from '../../components/Brand'; | |||
| import {GetServerSideProps} from 'next'; | |||
| import {FC, ReactNode} from 'react'; | |||
| import {Image} from '../../components/Image'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| type LeftSidebarWithMenuLayoutPageProps = { | |||
| open: string | null; | |||
| } | |||
| type LinkComponentProps = { | |||
| url: string; | |||
| label: string; | |||
| icon: ReactNode; | |||
| } | |||
| const LinkComponent: FC<LinkComponentProps> = ({ | |||
| url, | |||
| label, | |||
| icon, | |||
| }) => ( | |||
| <Link | |||
| href={url} | |||
| passHref | |||
| > | |||
| <a> | |||
| <Layouts.LeftSidebarWithMenu.SidebarMenuContainer> | |||
| <Layouts.LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {icon} | |||
| </Layouts.LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {label} | |||
| </Layouts.LeftSidebarWithMenu.SidebarMenuContainer> | |||
| </a> | |||
| </Link> | |||
| ) | |||
| const MoreLinkComponent: FC<LinkComponentProps> = ({ | |||
| url, | |||
| label, | |||
| icon, | |||
| }) => ( | |||
| <Link | |||
| href={url} | |||
| passHref | |||
| > | |||
| <a> | |||
| <Layouts.LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| <Layouts.LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {icon} | |||
| </Layouts.LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {label} | |||
| </Layouts.LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| </a> | |||
| </Link> | |||
| ) | |||
| const LeftSidebarWithMenuLayoutPage: NextPage<LeftSidebarWithMenuLayoutPageProps> = ({ | |||
| open, | |||
| }) => { | |||
| const sidebarOpen = open === 'sidebar'; | |||
| const moreItemsOpen = open === 'more'; | |||
| return ( | |||
| <Layouts.LeftSidebarWithMenu.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.LeftSidebarWithMenuBase | |||
| span={Span.WIDE} | |||
| open={sidebarOpen} | |||
| moreItemsOpen={moreItemsOpen} | |||
| items={[ | |||
| { | |||
| id: 'foo', | |||
| icon: 'F', | |||
| label: 'Foo', | |||
| url: '#foo', | |||
| }, | |||
| { | |||
| id: 'bar', | |||
| icon: 'B', | |||
| label: 'Bar', | |||
| url: '#bar', | |||
| }, | |||
| { | |||
| id: 'baz', | |||
| icon: 'Z', | |||
| label: 'Baz', | |||
| url: '#baz', | |||
| }, | |||
| { | |||
| id: 'quux', | |||
| icon: 'Q', | |||
| label: 'Quux', | |||
| url: '#quux', | |||
| }, | |||
| { | |||
| id: 'quuux', | |||
| icon: 'U', | |||
| label: 'Quuux', | |||
| url: '#quuux', | |||
| secondary: true, | |||
| }, | |||
| { | |||
| id: 'quuuux', | |||
| icon: 'X', | |||
| label: 'Quuuux', | |||
| url: '#quuuux', | |||
| secondary: true, | |||
| }, | |||
| ]} | |||
| linkComponent={LinkComponent} | |||
| moreLinkItem={{ | |||
| url: { | |||
| query: { | |||
| open: 'more', | |||
| }, | |||
| }, | |||
| icon: 'M', | |||
| label: 'More', | |||
| }} | |||
| moreLinkComponent={MoreLinkComponent} | |||
| > | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| Foo | |||
| </Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| Bar | |||
| </Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| Baz | |||
| </Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| </a> | |||
| </Widgets.LeftSidebarWithMenuBase> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| menuLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| Menu | |||
| </Link> | |||
| } | |||
| userLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.MainContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.LeftSidebarWithMenu.MainContentContainer> | |||
| </Layouts.LeftSidebarWithMenu.Root> | |||
| ) | |||
| } | |||
| export default LeftSidebarWithMenuLayoutPage | |||
| export const getServerSideProps: GetServerSideProps = async (ctx) => { | |||
| return { | |||
| props: { | |||
| open: ctx.query.open ?? null, | |||
| } | |||
| } | |||
| } | |||
+ 136
- 0
packages/kitchen-sink/react-next/src/pages/layouts/left-sidebar.tsx
Ver ficheiro
| @@ -0,0 +1,136 @@ | |||
| import type { NextPage } from 'next' | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import Link from 'next/link'; | |||
| import {Brand} from '../../components/Brand'; | |||
| import {Image} from '../../components/Image'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import {GetServerSideProps} from 'next'; | |||
| type LeftSidebarLayoutPageProps = { | |||
| open: string | null; | |||
| } | |||
| const LeftSidebarLayoutPage: NextPage<LeftSidebarLayoutPageProps> = ({ | |||
| open, | |||
| }) => { | |||
| const sidebarOpen = open === 'sidebar'; | |||
| return ( | |||
| <Layouts.LeftSidebar.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.LeftSidebarBase | |||
| span={Span.WIDE} | |||
| open={sidebarOpen} | |||
| > | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebar.SidebarContentContainer> | |||
| Foo | |||
| </Layouts.LeftSidebar.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebar.SidebarContentContainer> | |||
| Bar | |||
| </Layouts.LeftSidebar.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebar.SidebarContentContainer> | |||
| Baz | |||
| </Layouts.LeftSidebar.SidebarContentContainer> | |||
| </a> | |||
| </Widgets.LeftSidebarBase> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| menuLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| Menu | |||
| </Link> | |||
| } | |||
| userLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.LeftSidebar.MainContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.LeftSidebar.MainContentContainer> | |||
| </Layouts.LeftSidebar.Root> | |||
| ) | |||
| } | |||
| export default LeftSidebarLayoutPage | |||
| export const getServerSideProps: GetServerSideProps = async (ctx) => { | |||
| return { | |||
| props: { | |||
| open: ctx.query.open ?? null, | |||
| } | |||
| } | |||
| } | |||
+ 199
- 0
packages/kitchen-sink/react-next/src/pages/layouts/left-sidebar/alternate.tsx
Ver ficheiro
| @@ -0,0 +1,199 @@ | |||
| import type { NextPage } from 'next' | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import Link from 'next/link'; | |||
| import {Brand} from '../../../components/Brand'; | |||
| import {GetServerSideProps} from 'next'; | |||
| import {FC, ReactNode} from 'react'; | |||
| import {Image} from '../../../components/Image'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| type LeftSidebarWithMenuLayoutPageProps = { | |||
| open: string | null; | |||
| } | |||
| type LinkComponentProps = { | |||
| url: string; | |||
| label: string; | |||
| icon: ReactNode; | |||
| } | |||
| const LinkComponent: FC<LinkComponentProps> = ({ | |||
| url, | |||
| label, | |||
| icon, | |||
| }) => ( | |||
| <Link | |||
| href={url} | |||
| passHref | |||
| > | |||
| <a> | |||
| <Layouts.LeftSidebarWithMenu.SidebarMenuContainer> | |||
| <Layouts.LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {icon} | |||
| </Layouts.LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {label} | |||
| </Layouts.LeftSidebarWithMenu.SidebarMenuContainer> | |||
| </a> | |||
| </Link> | |||
| ) | |||
| const MoreLinkComponent: FC<LinkComponentProps> = ({ | |||
| url, | |||
| label, | |||
| icon, | |||
| }) => ( | |||
| <Link | |||
| href={url} | |||
| passHref | |||
| > | |||
| <a> | |||
| <Layouts.LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| <Layouts.LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {icon} | |||
| </Layouts.LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {label} | |||
| </Layouts.LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| </a> | |||
| </Link> | |||
| ) | |||
| const LeftSidebarWithMenuLayoutPage: NextPage<LeftSidebarWithMenuLayoutPageProps> = ({ | |||
| open, | |||
| }) => { | |||
| const sidebarOpen = open === 'sidebar'; | |||
| const moreItemsOpen = open === 'more'; | |||
| return ( | |||
| <Layouts.LeftSidebarWithMenu.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.LeftSidebarWithMenuBase | |||
| span={Span.WIDE} | |||
| open={sidebarOpen} | |||
| moreItemsOpen={moreItemsOpen} | |||
| items={[ | |||
| { | |||
| id: 'foo', | |||
| icon: 'F', | |||
| label: 'Foo', | |||
| url: '#foo', | |||
| }, | |||
| { | |||
| id: 'bar', | |||
| icon: 'B', | |||
| label: 'Bar', | |||
| url: '#bar', | |||
| }, | |||
| { | |||
| id: 'baz', | |||
| icon: 'Z', | |||
| label: 'Baz', | |||
| url: '#baz', | |||
| }, | |||
| { | |||
| id: 'quux', | |||
| icon: 'Q', | |||
| label: 'Quux', | |||
| url: '#quux', | |||
| }, | |||
| { | |||
| id: 'quuux', | |||
| icon: 'U', | |||
| label: 'Quuux', | |||
| url: '#quuux', | |||
| secondary: true, | |||
| }, | |||
| { | |||
| id: 'quuuux', | |||
| icon: 'X', | |||
| label: 'Quuuux', | |||
| url: '#quuuux', | |||
| secondary: true, | |||
| }, | |||
| ]} | |||
| linkComponent={LinkComponent} | |||
| moreLinkItem={{ | |||
| url: { | |||
| query: { | |||
| open: 'more', | |||
| }, | |||
| }, | |||
| icon: 'M', | |||
| label: 'More', | |||
| }} | |||
| moreLinkComponent={MoreLinkComponent} | |||
| /> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| menuLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| Menu | |||
| </Link> | |||
| } | |||
| userLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.MainContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.LeftSidebarWithMenu.MainContentContainer> | |||
| </Layouts.LeftSidebarWithMenu.Root> | |||
| ) | |||
| } | |||
| export default LeftSidebarWithMenuLayoutPage | |||
| export const getServerSideProps: GetServerSideProps = async (ctx) => { | |||
| return { | |||
| props: { | |||
| open: ctx.query.open ?? null, | |||
| } | |||
| } | |||
| } | |||
+ 107
- 0
packages/kitchen-sink/react-next/src/pages/layouts/right-sidebar-static.tsx
Ver ficheiro
| @@ -0,0 +1,107 @@ | |||
| import type { NextPage } from 'next' | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import {Brand} from '../../components/Brand'; | |||
| import {Image} from '../../components/Image'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import Link from 'next/link'; | |||
| const RightSidebarStaticLayoutPage: NextPage = () => { | |||
| return ( | |||
| <Layouts.RightSidebarStatic.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.RightSidebarStaticBase | |||
| span={Span.WIDE} | |||
| > | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| Foo | |||
| </Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| Bar | |||
| </Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| Baz | |||
| </Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| </a> | |||
| </Widgets.RightSidebarStaticBase> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| userLink={ | |||
| <Link | |||
| href={{ | |||
| query: { | |||
| open: 'sidebar', | |||
| }, | |||
| }} | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.RightSidebarStatic.MainContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.RightSidebarStatic.MainContentContainer> | |||
| </Layouts.RightSidebarStatic.Root> | |||
| ) | |||
| } | |||
| export default RightSidebarStaticLayoutPage | |||
packages/kitchen-sink/react/tsconfig.json → packages/kitchen-sink/react-next/tsconfig.json
Ver ficheiro
+ 4
- 0
packages/kitchen-sink/react-remix/.eslintrc.js
Ver ficheiro
| @@ -0,0 +1,4 @@ | |||
| /** @type {import('eslint').Linter.Config} */ | |||
| module.exports = { | |||
| extends: ["@remix-run/eslint-config", "@remix-run/eslint-config/node"], | |||
| }; | |||
+ 6
- 0
packages/kitchen-sink/react-remix/.gitignore
Ver ficheiro
| @@ -0,0 +1,6 @@ | |||
| node_modules | |||
| /.cache | |||
| /build | |||
| /public/build | |||
| .env | |||
+ 53
- 0
packages/kitchen-sink/react-remix/README.md
Ver ficheiro
| @@ -0,0 +1,53 @@ | |||
| # Welcome to Remix! | |||
| - [Remix Docs](https://remix.run/docs) | |||
| ## Development | |||
| From your terminal: | |||
| ```sh | |||
| npm run dev | |||
| ``` | |||
| This starts your app in development mode, rebuilding assets on file changes. | |||
| ## Deployment | |||
| First, build your app for production: | |||
| ```sh | |||
| npm run build | |||
| ``` | |||
| Then run the app in production mode: | |||
| ```sh | |||
| npm start | |||
| ``` | |||
| Now you'll need to pick a host to deploy it to. | |||
| ### DIY | |||
| If you're familiar with deploying node applications, the built-in Remix app server is production-ready. | |||
| Make sure to deploy the output of `remix build` | |||
| - `build/` | |||
| - `public/build/` | |||
| ### Using a Template | |||
| When you ran `npx create-remix@latest` there were a few choices for hosting. You can run that again to create a new project, then copy over your `app/` folder to the new project that's pre-configured for your target server. | |||
| ```sh | |||
| cd .. | |||
| # create a new project, and pick a pre-configured host | |||
| npx create-remix@latest | |||
| cd my-new-remix-app | |||
| # remove the new project's app (not the old one!) | |||
| rm -rf app | |||
| # copy your app over | |||
| cp -R ../my-old-remix-app/app app | |||
| ``` | |||
+ 25
- 0
packages/kitchen-sink/react-remix/app/components/Brand/Brand.module.css
Ver ficheiro
| @@ -0,0 +1,25 @@ | |||
| .brand-base { | |||
| display: block; | |||
| text-decoration: none; | |||
| font-size: 1.5rem; | |||
| font-weight: bold; | |||
| font-stretch: 75%; | |||
| text-transform: uppercase; | |||
| width: 2rem; | |||
| text-align: center; | |||
| } | |||
| .hide { | |||
| display: none; | |||
| } | |||
| @media (min-width: 720px) { | |||
| .brand-base { | |||
| width: 8rem; | |||
| text-align: left; | |||
| } | |||
| .hide { | |||
| display: inline; | |||
| } | |||
| } | |||
+ 14
- 0
packages/kitchen-sink/react-remix/app/components/Brand/index.tsx
Ver ficheiro
| @@ -0,0 +1,14 @@ | |||
| import {Link} from "@remix-run/react" | |||
| import styles from './Brand.module.css' | |||
| export const Brand = () => ( | |||
| <Link | |||
| to="/" | |||
| className={styles['brand-base']} | |||
| > | |||
| B | |||
| <span className={styles.hide}> | |||
| rand | |||
| </span> | |||
| </Link> | |||
| ) | |||
+ 28
- 0
packages/kitchen-sink/react-remix/app/components/DummyLinks.tsx
Ver ficheiro
| @@ -0,0 +1,28 @@ | |||
| import {Link} from '@remix-run/react' | |||
| export const DummyLinks = () => ( | |||
| <div | |||
| style={{ | |||
| display: 'flex', | |||
| gap: '1rem', | |||
| alignItems: 'center', | |||
| marginLeft: '1rem', | |||
| }} | |||
| > | |||
| <Link | |||
| to="/" | |||
| > | |||
| About | |||
| </Link> | |||
| <Link | |||
| to="/" | |||
| > | |||
| Learn More | |||
| </Link> | |||
| <Link | |||
| to="/" | |||
| > | |||
| Contact | |||
| </Link> | |||
| </div> | |||
| ) | |||
+ 18
- 0
packages/kitchen-sink/react-remix/app/components/Image/index.tsx
Ver ficheiro
| @@ -0,0 +1,18 @@ | |||
| import {FC} from 'react'; | |||
| export interface ImageProps { | |||
| src?: string; | |||
| alt?: string; | |||
| style?: React.CSSProperties; | |||
| } | |||
| export const Image: FC<ImageProps> = ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
+ 13
- 0
packages/kitchen-sink/react-remix/app/components/ReactMarkdown/index.tsx
Ver ficheiro
| @@ -0,0 +1,13 @@ | |||
| import { Suspense, lazy } from 'react' | |||
| const ReactMarkdownShim = lazy(() => import('react-markdown')) | |||
| const ReactMarkdown = (etcProps: any) => { | |||
| return ( | |||
| <Suspense fallback={<div>Loading...</div>}> | |||
| <ReactMarkdownShim {...etcProps} /> | |||
| </Suspense> | |||
| ) | |||
| } | |||
| export default ReactMarkdown | |||
+ 18
- 0
packages/kitchen-sink/react-remix/app/entry.client.tsx
Ver ficheiro
| @@ -0,0 +1,18 @@ | |||
| /** | |||
| * By default, Remix will handle hydrating your app on the client for you. | |||
| * You are free to delete this file if you'd like to, but if you ever want it revealed again, you can run `npx remix reveal` ✨ | |||
| * For more information, see https://remix.run/docs/en/main/file-conventions/entry.client | |||
| */ | |||
| import { RemixBrowser } from "@remix-run/react"; | |||
| import { startTransition, StrictMode } from "react"; | |||
| import { hydrateRoot } from "react-dom/client"; | |||
| startTransition(() => { | |||
| hydrateRoot( | |||
| document, | |||
| <StrictMode> | |||
| <RemixBrowser /> | |||
| </StrictMode> | |||
| ); | |||
| }); | |||
+ 119
- 0
packages/kitchen-sink/react-remix/app/entry.server.tsx
Ver ficheiro
| @@ -0,0 +1,119 @@ | |||
| /** | |||
| * By default, Remix will handle generating the HTTP Response for you. | |||
| * You are free to delete this file if you'd like to, but if you ever want it revealed again, you can run `npx remix reveal` ✨ | |||
| * For more information, see https://remix.run/docs/en/main/file-conventions/entry.server | |||
| */ | |||
| import { PassThrough } from "node:stream"; | |||
| import type { EntryContext } from "@remix-run/node"; | |||
| import { Response } from "@remix-run/node"; | |||
| import { RemixServer } from "@remix-run/react"; | |||
| import isbot from "isbot"; | |||
| import { renderToPipeableStream } from "react-dom/server"; | |||
| const ABORT_DELAY = 5_000; | |||
| export default function handleRequest( | |||
| request: Request, | |||
| responseStatusCode: number, | |||
| responseHeaders: Headers, | |||
| remixContext: EntryContext | |||
| ) { | |||
| return isbot(request.headers.get("user-agent")) | |||
| ? handleBotRequest( | |||
| request, | |||
| responseStatusCode, | |||
| responseHeaders, | |||
| remixContext | |||
| ) | |||
| : handleBrowserRequest( | |||
| request, | |||
| responseStatusCode, | |||
| responseHeaders, | |||
| remixContext | |||
| ); | |||
| } | |||
| function handleBotRequest( | |||
| request: Request, | |||
| responseStatusCode: number, | |||
| responseHeaders: Headers, | |||
| remixContext: EntryContext | |||
| ) { | |||
| return new Promise((resolve, reject) => { | |||
| const { pipe, abort } = renderToPipeableStream( | |||
| <RemixServer | |||
| context={remixContext} | |||
| url={request.url} | |||
| abortDelay={ABORT_DELAY} | |||
| />, | |||
| { | |||
| onAllReady() { | |||
| const body = new PassThrough(); | |||
| responseHeaders.set("Content-Type", "text/html"); | |||
| resolve( | |||
| new Response(body, { | |||
| headers: responseHeaders, | |||
| status: responseStatusCode, | |||
| }) | |||
| ); | |||
| pipe(body); | |||
| }, | |||
| onShellError(error: unknown) { | |||
| reject(error); | |||
| }, | |||
| onError(error: unknown) { | |||
| responseStatusCode = 500; | |||
| console.error(error); | |||
| }, | |||
| } | |||
| ); | |||
| setTimeout(abort, ABORT_DELAY); | |||
| }); | |||
| } | |||
| function handleBrowserRequest( | |||
| request: Request, | |||
| responseStatusCode: number, | |||
| responseHeaders: Headers, | |||
| remixContext: EntryContext | |||
| ) { | |||
| return new Promise((resolve, reject) => { | |||
| const { pipe, abort } = renderToPipeableStream( | |||
| <RemixServer | |||
| context={remixContext} | |||
| url={request.url} | |||
| abortDelay={ABORT_DELAY} | |||
| />, | |||
| { | |||
| onShellReady() { | |||
| const body = new PassThrough(); | |||
| responseHeaders.set("Content-Type", "text/html"); | |||
| resolve( | |||
| new Response(body, { | |||
| headers: responseHeaders, | |||
| status: responseStatusCode, | |||
| }) | |||
| ); | |||
| pipe(body); | |||
| }, | |||
| onShellError(error: unknown) { | |||
| reject(error); | |||
| }, | |||
| onError(error: unknown) { | |||
| console.error(error); | |||
| responseStatusCode = 500; | |||
| }, | |||
| } | |||
| ); | |||
| setTimeout(abort, ABORT_DELAY); | |||
| }); | |||
| } | |||
+ 40
- 0
packages/kitchen-sink/react-remix/app/root.tsx
Ver ficheiro
| @@ -0,0 +1,40 @@ | |||
| import { | |||
| Links, | |||
| LiveReload, | |||
| Meta, | |||
| Outlet, | |||
| Scripts, | |||
| ScrollRestoration, | |||
| } from "@remix-run/react"; | |||
| import type {LinksFunction} from '@remix-run/node'; | |||
| import { setup, extractCss } from '@tesseract-design/viewfinder-react'; | |||
| import * as React from 'react'; | |||
| import * as gooberPrefixer from 'goober/prefixer'; | |||
| import globalStylesheetUrl from './style.css'; | |||
| setup(React.createElement, gooberPrefixer.prefix); | |||
| export const links: LinksFunction = () => { | |||
| return [{ rel: "stylesheet", href: globalStylesheetUrl }]; | |||
| }; | |||
| const App = () => ( | |||
| <html lang="en-PH"> | |||
| <head> | |||
| <meta charSet="utf-8" /> | |||
| <meta name="viewport" content="width=device-width,initial-scale=1" /> | |||
| <Meta /> | |||
| <Links /> | |||
| <style>{extractCss()}</style> | |||
| </head> | |||
| <body> | |||
| <Outlet /> | |||
| <ScrollRestoration /> | |||
| <Scripts /> | |||
| <LiveReload /> | |||
| </body> | |||
| </html> | |||
| ) | |||
| export default App | |||
+ 54
- 0
packages/kitchen-sink/react-remix/app/routes/_index.tsx
Ver ficheiro
| @@ -0,0 +1,54 @@ | |||
| import type { V2_MetaFunction } from "@remix-run/react"; | |||
| import {Link} from '@remix-run/react'; | |||
| import { Layouts } from '@tesseract-design/viewfinder-react'; | |||
| // const Layouts = { | |||
| // Basic: { | |||
| // Root: 'div', | |||
| // ContentContainer: 'div', | |||
| // } | |||
| // } | |||
| export const meta: V2_MetaFunction = () => { | |||
| return [{ title: "New Remix App" }]; | |||
| }; | |||
| const IndexPage = () => { | |||
| return ( | |||
| <Layouts.Basic.Root> | |||
| <Layouts.Basic.ContentContainer> | |||
| <h1> | |||
| Viewfinder Examples | |||
| </h1> | |||
| <nav> | |||
| <h2> | |||
| Layouts | |||
| </h2> | |||
| <div> | |||
| <Link to="layouts/basic">Basic</Link> | |||
| </div> | |||
| <div> | |||
| <Link to="layouts/basic?span=narrow">Basic Narrow</Link> | |||
| </div> | |||
| <div> | |||
| <Link to="layouts/left-sidebar">Left Sidebar</Link> | |||
| </div> | |||
| <div> | |||
| <Link to="layouts/left-sidebar/alternate">Left Sidebar (alternate)</Link> | |||
| </div> | |||
| <div> | |||
| <Link to="layouts/left-sidebar-with-menu">Left Sidebar With Menu</Link> | |||
| </div> | |||
| <div> | |||
| <Link to="layouts/right-sidebar-static">Right Sidebar Static</Link> | |||
| </div> | |||
| </nav> | |||
| <p> | |||
| Look at how the layouts are coded in the <a href="https://code.modal.sh/TheoryOfNekomata/viewfinder" rel="noreferrer noopener" target="_blank">Git repository</a>. | |||
| </p> | |||
| </Layouts.Basic.ContentContainer> | |||
| </Layouts.Basic.Root> | |||
| ); | |||
| } | |||
| export default IndexPage; | |||
+ 65
- 0
packages/kitchen-sink/react-remix/app/routes/layouts.basic.tsx
Ver ficheiro
| @@ -0,0 +1,65 @@ | |||
| import ReactMarkdown from '~/components/ReactMarkdown'; | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import {Brand} from '~/components/Brand'; | |||
| import {Image} from '~/components/Image' | |||
| import {Link, useSearchParams} from '@remix-run/react'; | |||
| const BasicLayoutPage = () => { | |||
| const params = useSearchParams(); | |||
| const { span = Span.NORMAL } = Object.fromEntries(params.entries()); | |||
| return ( | |||
| <Layouts.Basic.Root | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| span={span as Span} | |||
| userLink={ | |||
| <Link | |||
| to="#" | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.Basic.ContentContainer | |||
| span={span as Span} | |||
| > | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.Basic.ContentContainer> | |||
| </Layouts.Basic.Root> | |||
| ) | |||
| } | |||
| export default BasicLayoutPage | |||
+ 79
- 0
packages/kitchen-sink/react-remix/app/routes/layouts.left-sidebar-with-menu.tsx
Ver ficheiro
| @@ -0,0 +1,79 @@ | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import {Brand} from '~/components/Brand'; | |||
| import {DummyLinks} from '~/components/DummyLinks'; | |||
| import {useSearchParams, Link} from '@remix-run/react'; | |||
| const LeftSidebarWithMenuLayoutPage = () => { | |||
| const params = useSearchParams(); | |||
| const { open } = Object.fromEntries(params.entries()) as unknown as Record<string, string>; | |||
| const sidebarOpen = open === 'sidebar'; | |||
| return ( | |||
| <Layouts.LeftSidebarWithMenu.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.LeftSidebarWithMenuBase | |||
| span={Span.WIDE} | |||
| open={sidebarOpen} | |||
| style={{ | |||
| backgroundColor: 'inherit', | |||
| }} | |||
| items={[ | |||
| { | |||
| id: '1', | |||
| label: 'Item 1', | |||
| icon: '1', | |||
| url: '#', | |||
| } | |||
| ]} | |||
| linkComponent={({ | |||
| url, | |||
| label, | |||
| icon, | |||
| }) => ( | |||
| <a | |||
| href={url} | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| <Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| {icon} | |||
| </Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| {label} | |||
| </Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| </a> | |||
| )} | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| Sidebar | |||
| </Layouts.LeftSidebarWithMenu.SidebarContentContainer> | |||
| </Widgets.LeftSidebarWithMenuBase> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| style={{ | |||
| backgroundColor: 'inherit', | |||
| }} | |||
| menuLink={ | |||
| <Link | |||
| to="?open=sidebar" | |||
| > | |||
| Open | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| > | |||
| <DummyLinks /> | |||
| </Widgets.TopBar> | |||
| } | |||
| > | |||
| <Layouts.LeftSidebarWithMenu.MainContentContainer> | |||
| Hello | |||
| </Layouts.LeftSidebarWithMenu.MainContentContainer> | |||
| </Layouts.LeftSidebarWithMenu.Root> | |||
| ) | |||
| } | |||
| export default LeftSidebarWithMenuLayoutPage | |||
+ 114
- 0
packages/kitchen-sink/react-remix/app/routes/layouts.left-sidebar.tsx
Ver ficheiro
| @@ -0,0 +1,114 @@ | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import {Brand} from '~/components/Brand'; | |||
| import {Image} from '~/components/Image'; | |||
| import ReactMarkdown from '~/components/ReactMarkdown'; | |||
| import {Link, useSearchParams} from '@remix-run/react'; | |||
| const LeftSidebarLayoutPage = () => { | |||
| const params = useSearchParams(); | |||
| const { open } = Object.fromEntries(params.entries()) as unknown as Record<string, string>; | |||
| const sidebarOpen = open === 'sidebar'; | |||
| return ( | |||
| <Layouts.LeftSidebar.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.LeftSidebarBase | |||
| span={Span.WIDE} | |||
| open={sidebarOpen} | |||
| > | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebar.SidebarContentContainer> | |||
| Foo | |||
| </Layouts.LeftSidebar.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebar.SidebarContentContainer> | |||
| Bar | |||
| </Layouts.LeftSidebar.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.LeftSidebar.SidebarContentContainer> | |||
| Baz | |||
| </Layouts.LeftSidebar.SidebarContentContainer> | |||
| </a> | |||
| </Widgets.LeftSidebarBase> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| menuLink={ | |||
| <Link | |||
| to="?open=sidebar" | |||
| > | |||
| Menu | |||
| </Link> | |||
| } | |||
| userLink={ | |||
| <Link | |||
| to="#" | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.LeftSidebar.MainContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.LeftSidebar.MainContentContainer> | |||
| </Layouts.LeftSidebar.Root> | |||
| ) | |||
| } | |||
| export default LeftSidebarLayoutPage | |||
+ 102
- 0
packages/kitchen-sink/react-remix/app/routes/layouts.right-sidebar-static.tsx
Ver ficheiro
| @@ -0,0 +1,102 @@ | |||
| import { Layouts, Widgets } from '@tesseract-design/viewfinder-react'; | |||
| import {Span} from '@tesseract-design/viewfinder-base'; | |||
| import {Brand} from '~/components/Brand'; | |||
| import {Image} from '~/components/Image'; | |||
| import ReactMarkdown from '~/components/ReactMarkdown'; | |||
| import {Link} from '@remix-run/react'; | |||
| const RightSidebarStaticLayoutPage = () => { | |||
| return ( | |||
| <Layouts.RightSidebarStatic.Root | |||
| sidebarBaseWidget={ | |||
| <Widgets.RightSidebarStaticBase | |||
| span={Span.WIDE} | |||
| > | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| Foo | |||
| </Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| Bar | |||
| </Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| Baz | |||
| </Layouts.RightSidebarStatic.SidebarContentContainer> | |||
| </a> | |||
| </Widgets.RightSidebarStaticBase> | |||
| } | |||
| topBarWidget={ | |||
| <Widgets.TopBar | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| userLink={ | |||
| <Link | |||
| to="#" | |||
| > | |||
| User | |||
| </Link> | |||
| } | |||
| span={Span.WIDE} | |||
| /> | |||
| } | |||
| > | |||
| <Layouts.RightSidebarStatic.MainContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: Image, | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Layouts.RightSidebarStatic.MainContentContainer> | |||
| </Layouts.RightSidebarStatic.Root> | |||
| ) | |||
| } | |||
| export default RightSidebarStaticLayoutPage | |||
packages/kitchen-sink/react/src/styles/globals.css → packages/kitchen-sink/react-remix/app/style.css
Ver ficheiro
| @@ -1,5 +1,6 @@ | |||
| :root { | |||
| --base-width: 360px; | |||
| --color-background: white; | |||
| } | |||
| html, | |||
| @@ -7,7 +8,8 @@ body { | |||
| padding: 0; | |||
| margin: 0; | |||
| font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, | |||
| Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; | |||
| Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue, sans-serif; | |||
| line-height: 1.75; | |||
| } | |||
| a { | |||
| @@ -20,11 +22,20 @@ a { | |||
| } | |||
| @media (prefers-color-scheme: dark) { | |||
| :root { | |||
| --color-background: black; | |||
| } | |||
| html { | |||
| color-scheme: dark; | |||
| } | |||
| body { | |||
| color: white; | |||
| background: black; | |||
| background-color: var(--color-background); | |||
| } | |||
| } | |||
| #__next { | |||
| display: contents; | |||
| background-color: inherit; | |||
| } | |||
+ 31
- 0
packages/kitchen-sink/react-remix/package.json
Ver ficheiro
| @@ -0,0 +1,31 @@ | |||
| { | |||
| "private": true, | |||
| "sideEffects": false, | |||
| "scripts": { | |||
| "build": "remix build", | |||
| "dev": "remix dev", | |||
| "start": "remix-serve build", | |||
| "typecheck": "tsc" | |||
| }, | |||
| "dependencies": { | |||
| "@remix-run/node": "^1.15.0", | |||
| "@remix-run/react": "^1.15.0", | |||
| "@remix-run/serve": "^1.15.0", | |||
| "goober": "^2.1.12", | |||
| "isbot": "^3.6.5", | |||
| "react": "^18.2.0", | |||
| "react-dom": "^18.2.0", | |||
| "react-markdown": "^8.0.6" | |||
| }, | |||
| "devDependencies": { | |||
| "@remix-run/dev": "^1.15.0", | |||
| "@remix-run/eslint-config": "^1.15.0", | |||
| "@types/react": "^18.0.25", | |||
| "@types/react-dom": "^18.0.8", | |||
| "eslint": "^8.27.0", | |||
| "typescript": "^4.8.4" | |||
| }, | |||
| "engines": { | |||
| "node": ">=14" | |||
| } | |||
| } | |||