12 changed files with 322 additions and 16 deletions
+ 1
- 0
.gitignore
View File
BIN
__fixtures__/gb.png
View File
BIN
__fixtures__/jp.png
View File
BIN
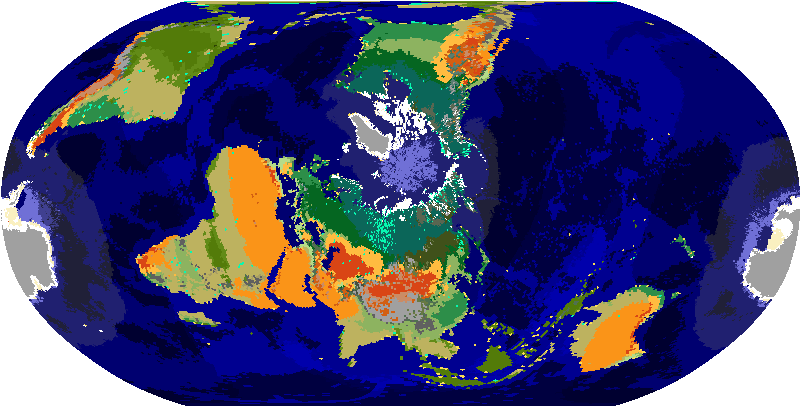
__fixtures__/mercator.png
View File
BIN
__fixtures__/ph.png
View File
BIN
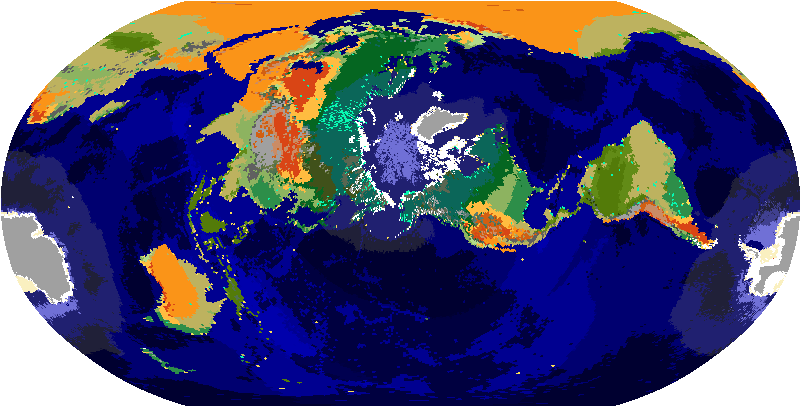
__fixtures__/robinson.png
View File
BIN
__fixtures__/ru.png
View File
BIN
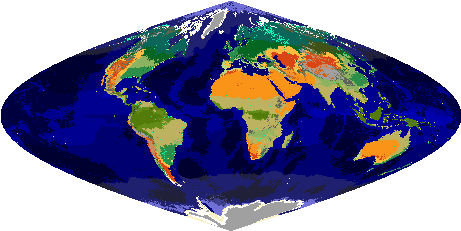
__fixtures__/sinusoidal.png
View File
BIN
__fixtures__/us.png
View File
BIN
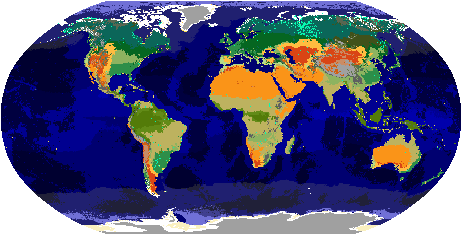
__fixtures__/world.png
View File
+ 260
- 0
assets/ne_10m_admin_0_countries.json
File diff suppressed because it is too large
View File
+ 61
- 16
src/index.ts
View File
Loading…