共有 72 個檔案被更改,包括 6564 行新增 和 94 行删除
分割檢視
Diff Options
-
+0 -1.gitignore
-
+1 -0example/.browserslistrc
-
+3 -0example/.gitignore
-
+39 -0example/components/Brand/index.tsx
-
+11 -0example/index.html
-
+44 -0example/index.tsx
-
+14 -0example/layouts/basic-narrow/index.html
-
+19 -0example/layouts/basic-narrow/index.tsx
-
+14 -0example/layouts/basic/index.html
-
+96 -0example/layouts/basic/index.tsx
-
+14 -0example/layouts/left-sidebar-2/index.html
-
+167 -0example/layouts/left-sidebar-2/index.tsx
-
+14 -0example/layouts/left-sidebar-with-menu/index.html
-
+208 -0example/layouts/left-sidebar-with-menu/index.tsx
-
+14 -0example/layouts/left-sidebar/index.html
-
+128 -0example/layouts/left-sidebar/index.tsx
-
+14 -0example/layouts/right-sidebar-static/index.html
-
+107 -0example/layouts/right-sidebar-static/index.tsx
-
+25 -0example/package.json
-
二進制example/static/japanese-calligraphy/20101122_Calligraphy_Hirano_Demo.jpg
-
二進制example/static/japanese-calligraphy/freddie-marriage-gL-7_NtZpYI-unsplash.jpg
-
二進制example/static/japanese-calligraphy/japanese_calligraphy_at_meiji_shrine_tokyo.jpg
-
二進制example/static/japanese-calligraphy/marco-zuppone-zHwWnUDMizo-unsplash.jpg
-
二進制example/static/japanese-calligraphy/niketh-vellanki-vJqSAasmCEY-unsplash.jpg
-
二進制example/static/japanese-calligraphy/what-is-japanese-calligraphy-used-for-1-1.jpg
-
二進制example/static/piano/bechstein-moor-grand-00.jpg
-
二進制example/static/piano/bechstein-moor-grand-01.jpg
-
二進制example/static/piano/boesendorfer-moor-grand-00.jpg
-
二進制example/static/piano/boesendorfer-moor-grand-01.jpg
-
二進制example/static/piano/boesendorfer-moor-grand-02.jpg
-
二進制example/static/piano/chris-maene-cm228-parlor-grand-00.jpg
-
二進制example/static/piano/chris-maene-cm250-chamber-concert-grand-00.jpg
-
二進制example/static/piano/chris-maene-cm284-concert-grand-00.jpg
-
二進制example/static/piano/grotrian-duo-double-grand.jpg
-
二進制example/static/piano/grotrian-steinweg-double-grand-00.jpg
-
二進制example/static/piano/korg-kronos-88-00.jpg
-
二進制example/static/piano/korg-kronos-88-01.jpg
-
二進制example/static/piano/kurzweil-forte-00.webp
-
二進制example/static/piano/nehlsen-omega-double-grand-00.jpg
-
二進制example/static/piano/pleyel-double-grand-00.jpg
-
二進制example/static/piano/pleyel-double-grand-01.jpg
-
二進制example/static/piano/pleyel-double-grand-02.jpg
-
二進制example/static/piano/pleyel-moor-grand-00.jpg
-
二進制example/static/piano/pleyel-moor-grand-01.jpg
-
二進制example/static/piano/pleyel-moor-grand-02.jpg
-
二進制example/static/piano/pleyel-moor-upright-00.jpg
-
二進制example/static/piano/roland-fantom-8-00.jpg
-
二進制example/static/piano/roland-fantom-8-01.jpg
-
二進制example/static/piano/roland-fantom-8-02.jpg
-
二進制example/static/piano/steinway-moor-grand-00.jpg
-
二進制example/static/piano/stuart-and-sons-beleura-concert-grand-00.jpg
-
二進制example/static/piano/stuart-and-sons-beleura-concert-grand-01.jpg
-
二進制example/static/piano/stuart-and-sons-beleura-studio-grand-00.jpg
-
二進制example/static/piano/yamaha-cp88-00.jpg
-
二進制example/static/piano/yamaha-cp88-01.jpg
-
二進制example/static/piano/yamaha-cp88-02.jpg
-
二進制example/static/piano/yamaha-montage-8-00.webp
-
二進制example/static/ramen/Butter_Corn_Ramen.jpg
-
二進制example/static/ramen/Tokyoramen.jpg
-
二進制example/static/ramen/karei.png
-
二進制example/static/ramen/miso.png
-
二進制example/static/ramen/sapporo.jpg
-
二進制example/static/ramen/shio.png
-
二進制example/static/ramen/shoyu.jpg
-
+19 -0example/tsconfig.json
-
+5527 -0example/yarn.lock
-
+4 -2package.json
-
+14 -13src/layouts/LeftSidebar/index.tsx
-
+46 -46src/layouts/LeftSidebarWithMenu/index.tsx
-
+11 -11src/layouts/RightSidebarStatic/index.tsx
-
+1 -11src/utilities/mixins.ts
-
+10 -10src/widgets/TopBar/index.tsx
+ 0
- 1
.gitignore
查看文件
| @@ -4,4 +4,3 @@ node_modules | |||
| .cache | |||
| dist | |||
| .idea/ | |||
| example/ | |||
+ 1
- 0
example/.browserslistrc
查看文件
| @@ -0,0 +1 @@ | |||
| defaults | |||
+ 3
- 0
example/.gitignore
查看文件
| @@ -0,0 +1,3 @@ | |||
| node_modules | |||
| .cache | |||
| dist | |||
+ 39
- 0
example/components/Brand/index.tsx
查看文件
| @@ -0,0 +1,39 @@ | |||
| import * as React from 'react' | |||
| import styled from 'styled-components' | |||
| const BrandBase = styled('a')({ | |||
| display: 'block', | |||
| textDecoration: 'none', | |||
| fontSize: '1.5rem', | |||
| fontWeight: 'bold', | |||
| fontStretch: '75%', | |||
| textTransform: 'uppercase', | |||
| width: '2rem', | |||
| textAlign: 'center', | |||
| '@media (min-width: 720px)': { | |||
| width: '8rem', | |||
| textAlign: 'left', | |||
| }, | |||
| }) | |||
| const Hide = styled('span')({ | |||
| display: 'none', | |||
| '@media (min-width: 720px)': { | |||
| display: 'inline', | |||
| }, | |||
| }) | |||
| const Brand = () => { | |||
| return ( | |||
| <BrandBase | |||
| href="/index.html" | |||
| > | |||
| B | |||
| <Hide> | |||
| rand | |||
| </Hide> | |||
| </BrandBase> | |||
| ) | |||
| } | |||
| export default Brand | |||
+ 11
- 0
example/index.html
查看文件
| @@ -0,0 +1,11 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Viewfinder Examples</title> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 44
- 0
example/index.tsx
查看文件
| @@ -0,0 +1,44 @@ | |||
| import * as React from 'react'; | |||
| import * as ReactDOM from 'react-dom'; | |||
| const Page = () => { | |||
| return ( | |||
| <> | |||
| <h1> | |||
| Viewfinder Examples | |||
| </h1> | |||
| <nav> | |||
| <h2> | |||
| Layouts | |||
| </h2> | |||
| <div> | |||
| <a href="layouts/basic/index.html">Basic</a> | |||
| </div> | |||
| <div> | |||
| <a href="layouts/basic-narrow/index.html">Basic Narrow</a> | |||
| </div> | |||
| <div> | |||
| <a href="layouts/left-sidebar/index.html">Left Sidebar</a> | |||
| </div> | |||
| <div> | |||
| <a href="layouts/left-sidebar-2/index.html">Left Sidebar (alternate)</a> | |||
| </div> | |||
| <div> | |||
| <a href="layouts/left-sidebar-with-menu/index.html">Left Sidebar With Menu</a> | |||
| </div> | |||
| <div> | |||
| <a href="layouts/right-sidebar-static/index.html">Right Sidebar Static</a> | |||
| </div> | |||
| </nav> | |||
| <p> | |||
| Look at how the layouts are coded in the <a href="https://code.modal.sh/TheoryOfNekomata/viewfinder" rel="noreferrer noopener" target="_blank">Git repository</a>. | |||
| </p> | |||
| </> | |||
| ); | |||
| }; | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 14
- 0
example/layouts/basic-narrow/index.html
查看文件
| @@ -0,0 +1,14 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Basic Narrow Layout | Viewfinder</title> | |||
| <style> | |||
| body { margin: 0 } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 19
- 0
example/layouts/basic-narrow/index.tsx
查看文件
| @@ -0,0 +1,19 @@ | |||
| import * as React from 'react' | |||
| import * as ReactDOM from 'react-dom'; | |||
| import { BasicNarrow } from '../../..'; | |||
| const Page = () => { | |||
| return ( | |||
| <BasicNarrow.Layout> | |||
| <BasicNarrow.ContentContainer> | |||
| Hello | |||
| </BasicNarrow.ContentContainer> | |||
| </BasicNarrow.Layout> | |||
| ) | |||
| } | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 14
- 0
example/layouts/basic/index.html
查看文件
| @@ -0,0 +1,14 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Basic Layout | Viewfinder</title> | |||
| <style> | |||
| body { margin: 0 } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 96
- 0
example/layouts/basic/index.tsx
查看文件
| @@ -0,0 +1,96 @@ | |||
| import * as React from 'react' | |||
| import * as ReactDOM from 'react-dom'; | |||
| import ReactMarkdown from 'react-markdown' | |||
| import Brand from '../../components/Brand'; | |||
| import { Basic } from '../../..'; | |||
| const Page = () => { | |||
| return ( | |||
| <Basic.Layout | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| topBarCenter={ | |||
| <form | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| }} | |||
| > | |||
| <input | |||
| type="search" | |||
| name="q" | |||
| placeholder="Type your search keywords…" | |||
| style={{ | |||
| height: '3rem', | |||
| width: '100%', | |||
| display: 'block', | |||
| boxSizing: 'border-box', | |||
| }} | |||
| /> | |||
| <button | |||
| type="submit" | |||
| style={{ | |||
| height: '3rem', | |||
| marginLeft: '0.5rem', | |||
| }} | |||
| > | |||
| Search | |||
| </button> | |||
| </form> | |||
| } | |||
| userLink={ | |||
| <a | |||
| href="?user" | |||
| > | |||
| User | |||
| </a> | |||
| } | |||
| > | |||
| <Basic.ContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
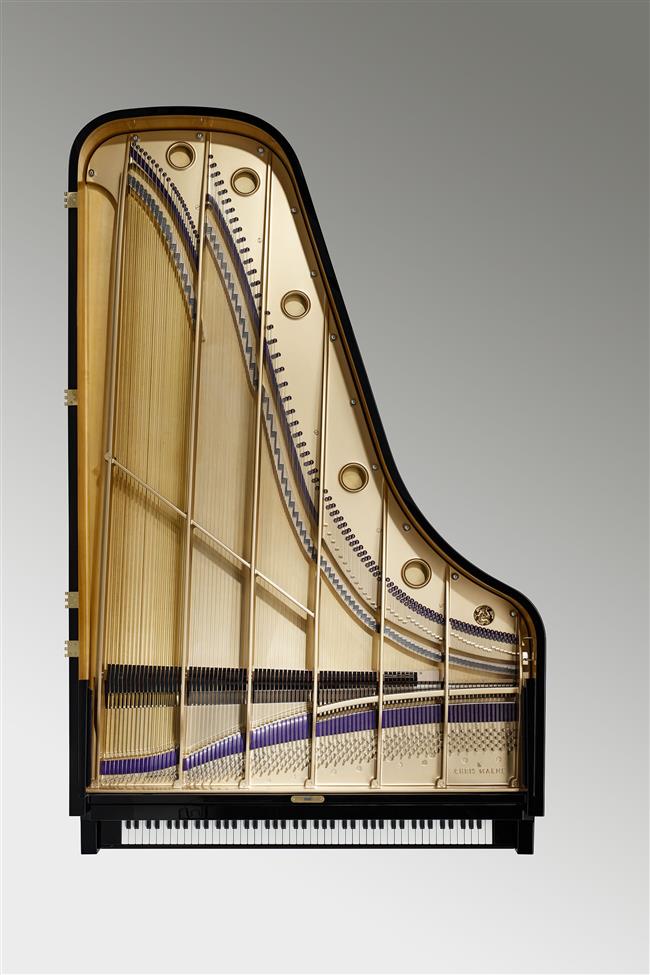
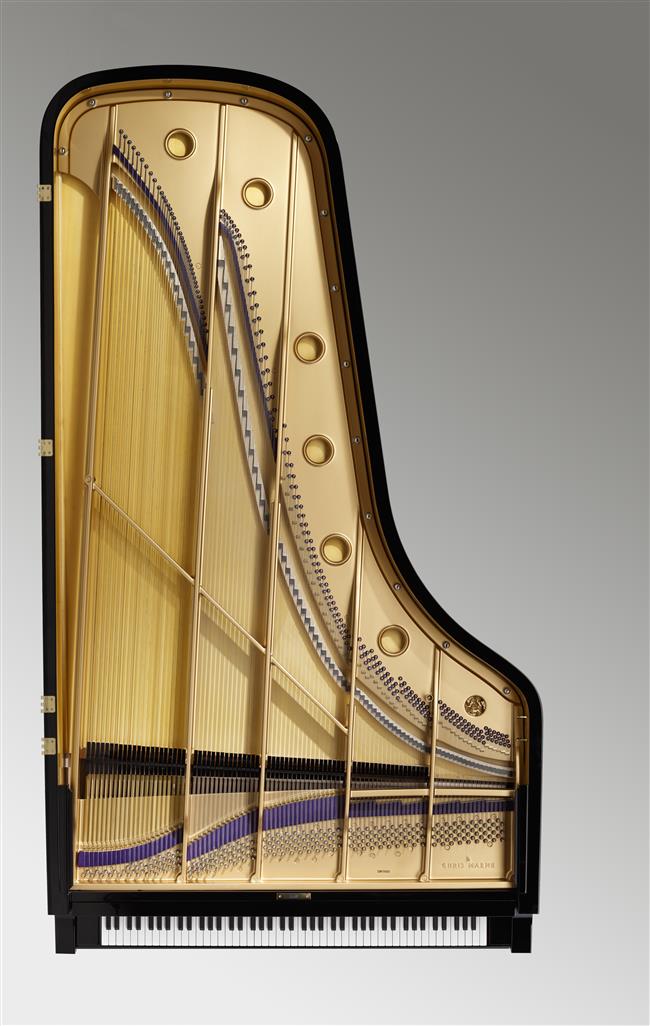
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </Basic.ContentContainer> | |||
| </Basic.Layout> | |||
| ) | |||
| } | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 14
- 0
example/layouts/left-sidebar-2/index.html
查看文件
| @@ -0,0 +1,14 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Left Sidebar Layout (alternate) | Viewfinder</title> | |||
| <style> | |||
| body { margin: 0 } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 167
- 0
example/layouts/left-sidebar-2/index.tsx
查看文件
| @@ -0,0 +1,167 @@ | |||
| import * as React from 'react' | |||
| import * as ReactDOM from 'react-dom'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import Brand from '../../components/Brand'; | |||
| import { LeftSidebarWithMenu } from '../../..'; | |||
| const Page = () => { | |||
| const [sidebarMainOpen, setSidebarMainOpen] = React.useState(location.hash === '#sidebar') | |||
| const [moreItemsOpen, setMoreItemsOpen] = React.useState(location.hash === '#more') | |||
| React.useEffect(() => { | |||
| const handleHashChange = () => { | |||
| setSidebarMainOpen(location.hash === '#sidebar') | |||
| setMoreItemsOpen(location.hash === '#more') | |||
| } | |||
| window.addEventListener('hashchange', handleHashChange) | |||
| return () => { | |||
| window.removeEventListener('hashchange', handleHashChange) | |||
| } | |||
| }, []) | |||
| return ( | |||
| <LeftSidebarWithMenu.Layout | |||
| moreItemsOpen={moreItemsOpen} | |||
| sidebarMenuItems={[ | |||
| { | |||
| id: 'foo', | |||
| icon: 'F', | |||
| label: 'Foo', | |||
| url: '#foo', | |||
| }, | |||
| { | |||
| id: 'bar', | |||
| icon: 'B', | |||
| label: 'Bar', | |||
| url: '#bar', | |||
| }, | |||
| { | |||
| id: 'baz', | |||
| icon: 'Z', | |||
| label: 'Baz', | |||
| url: '#baz', | |||
| }, | |||
| { | |||
| id: 'quux', | |||
| icon: 'Q', | |||
| label: 'Quux', | |||
| url: '#quux', | |||
| }, | |||
| { | |||
| id: 'quuux', | |||
| icon: 'U', | |||
| label: 'Quuux', | |||
| url: '#quuux', | |||
| secondary: true, | |||
| }, | |||
| { | |||
| id: 'quuuux', | |||
| icon: 'X', | |||
| label: 'Quuuux', | |||
| url: '#quuuux', | |||
| secondary: true, | |||
| }, | |||
| ]} | |||
| moreLinkMenuItem={{ | |||
| url: '#more', | |||
| icon: 'M', | |||
| label: 'More', | |||
| }} | |||
| linkComponent={({ | |||
| url, | |||
| icon, | |||
| label, | |||
| }) => ( | |||
| <a | |||
| href={url} | |||
| > | |||
| <LeftSidebarWithMenu.SidebarMenuContainer> | |||
| <LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {icon} | |||
| </LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {label} | |||
| </LeftSidebarWithMenu.SidebarMenuContainer> | |||
| </a> | |||
| )} | |||
| moreLinkComponent={({ | |||
| url, | |||
| icon, | |||
| label, | |||
| }) => ( | |||
| <a | |||
| href={url} | |||
| > | |||
| <LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| <LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {icon} | |||
| </LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {label} | |||
| </LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| </a> | |||
| )} | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| menuLink={ | |||
| <a | |||
| href="#sidebar" | |||
| > | |||
| Menu | |||
| </a> | |||
| } | |||
| userLink={ | |||
| <a | |||
| href="#user" | |||
| > | |||
| User | |||
| </a> | |||
| } | |||
| > | |||
| <LeftSidebarWithMenu.ContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </LeftSidebarWithMenu.ContentContainer> | |||
| </LeftSidebarWithMenu.Layout> | |||
| ) | |||
| } | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 14
- 0
example/layouts/left-sidebar-with-menu/index.html
查看文件
| @@ -0,0 +1,14 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Left Sidebar With Menu Layout | Viewfinder</title> | |||
| <style> | |||
| body { margin: 0 } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 208
- 0
example/layouts/left-sidebar-with-menu/index.tsx
查看文件
| @@ -0,0 +1,208 @@ | |||
| import * as React from 'react' | |||
| import * as ReactDOM from 'react-dom'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import Brand from '../../components/Brand'; | |||
| import { LeftSidebarWithMenu } from '../../..'; | |||
| const Page = () => { | |||
| const [sidebarMainOpen, setSidebarMainOpen] = React.useState(location.hash === '#sidebar') | |||
| const [moreItemsOpen, setMoreItemsOpen] = React.useState(location.hash === '#more') | |||
| React.useEffect(() => { | |||
| const handleHashChange = () => { | |||
| setSidebarMainOpen(location.hash === '#sidebar') | |||
| setMoreItemsOpen(location.hash === '#more') | |||
| } | |||
| window.addEventListener('hashchange', handleHashChange) | |||
| return () => { | |||
| window.removeEventListener('hashchange', handleHashChange) | |||
| } | |||
| }, []) | |||
| return ( | |||
| <LeftSidebarWithMenu.Layout | |||
| moreItemsOpen={moreItemsOpen} | |||
| sidebarMenuItems={[ | |||
| { | |||
| id: 'foo', | |||
| icon: 'F', | |||
| label: 'Foo', | |||
| url: '#foo', | |||
| }, | |||
| { | |||
| id: 'bar', | |||
| icon: 'B', | |||
| label: 'Bar', | |||
| url: '#bar', | |||
| }, | |||
| { | |||
| id: 'baz', | |||
| icon: 'Z', | |||
| label: 'Baz', | |||
| url: '#baz', | |||
| }, | |||
| { | |||
| id: 'quux', | |||
| icon: 'Q', | |||
| label: 'Quux', | |||
| url: '#quux', | |||
| }, | |||
| { | |||
| id: 'quuux', | |||
| icon: 'U', | |||
| label: 'Quuux', | |||
| url: '#quuux', | |||
| secondary: true, | |||
| }, | |||
| { | |||
| id: 'quuuux', | |||
| icon: 'X', | |||
| label: 'Quuuux', | |||
| url: '#quuuux', | |||
| secondary: true, | |||
| }, | |||
| ]} | |||
| moreLinkMenuItem={{ | |||
| url: '#more', | |||
| icon: 'M', | |||
| label: 'More', | |||
| }} | |||
| linkComponent={({ | |||
| url, | |||
| icon, | |||
| label, | |||
| }) => ( | |||
| <a | |||
| href={url} | |||
| > | |||
| <LeftSidebarWithMenu.SidebarMenuContainer> | |||
| <LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {icon} | |||
| </LeftSidebarWithMenu.SidebarMenuItemIcon> | |||
| {label} | |||
| </LeftSidebarWithMenu.SidebarMenuContainer> | |||
| </a> | |||
| )} | |||
| moreLinkComponent={({ | |||
| url, | |||
| icon, | |||
| label, | |||
| }) => ( | |||
| <a | |||
| href={url} | |||
| > | |||
| <LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| <LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {icon} | |||
| </LeftSidebarWithMenu.MoreSidebarMenuItemIcon> | |||
| {label} | |||
| </LeftSidebarWithMenu.MoreSidebarMenuContainer> | |||
| </a> | |||
| )} | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| sidebarMainOpen={sidebarMainOpen} | |||
| menuLink={ | |||
| <a | |||
| href="#sidebar" | |||
| > | |||
| Menu | |||
| </a> | |||
| } | |||
| userLink={ | |||
| <a | |||
| href="#user" | |||
| > | |||
| User | |||
| </a> | |||
| } | |||
| sidebarMain={ | |||
| <> | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <LeftSidebarWithMenu.SidebarMainContainer> | |||
| Foo | |||
| </LeftSidebarWithMenu.SidebarMainContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <LeftSidebarWithMenu.SidebarMainContainer> | |||
| Bar | |||
| </LeftSidebarWithMenu.SidebarMainContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <LeftSidebarWithMenu.SidebarMainContainer> | |||
| Baz | |||
| </LeftSidebarWithMenu.SidebarMainContainer> | |||
| </a> | |||
| </> | |||
| } | |||
| > | |||
| <LeftSidebarWithMenu.ContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </LeftSidebarWithMenu.ContentContainer> | |||
| </LeftSidebarWithMenu.Layout> | |||
| ) | |||
| } | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 14
- 0
example/layouts/left-sidebar/index.html
查看文件
| @@ -0,0 +1,14 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Left Sidebar Layout | Viewfinder</title> | |||
| <style> | |||
| body { margin: 0 } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 128
- 0
example/layouts/left-sidebar/index.tsx
查看文件
| @@ -0,0 +1,128 @@ | |||
| import * as React from 'react' | |||
| import * as ReactDOM from 'react-dom'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import Brand from '../../components/Brand'; | |||
| import { LeftSidebar } from '../../..'; | |||
| const Page = () => { | |||
| const [sidebarMainOpen, setSidebarMainOpen] = React.useState(location.hash === '#sidebar') | |||
| React.useEffect(() => { | |||
| const handleHashChange = () => { | |||
| setSidebarMainOpen(location.hash === '#sidebar') | |||
| } | |||
| window.addEventListener('hashchange', handleHashChange) | |||
| return () => { | |||
| window.removeEventListener('hashchange', handleHashChange) | |||
| } | |||
| }, []) | |||
| return ( | |||
| <LeftSidebar.Layout | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| sidebarMainOpen={sidebarMainOpen} | |||
| menuLink={ | |||
| <a | |||
| href="#sidebar" | |||
| > | |||
| Menu | |||
| </a> | |||
| } | |||
| userLink={ | |||
| <a | |||
| href="#user" | |||
| > | |||
| User | |||
| </a> | |||
| } | |||
| sidebarMain={ | |||
| <> | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <LeftSidebar.SidebarMainContainer> | |||
| Foo | |||
| </LeftSidebar.SidebarMainContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <LeftSidebar.SidebarMainContainer> | |||
| Bar | |||
| </LeftSidebar.SidebarMainContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <LeftSidebar.SidebarMainContainer> | |||
| Baz | |||
| </LeftSidebar.SidebarMainContainer> | |||
| </a> | |||
| </> | |||
| } | |||
| > | |||
| <LeftSidebar.ContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </LeftSidebar.ContentContainer> | |||
| </LeftSidebar.Layout> | |||
| ) | |||
| } | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 14
- 0
example/layouts/right-sidebar-static/index.html
查看文件
| @@ -0,0 +1,14 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="UTF-8" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
| <title>Right Sidebar Static Layout | Viewfinder</title> | |||
| <style> | |||
| body { margin: 0 } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <script src="./index.tsx"></script> | |||
| </body> | |||
| </html> | |||
+ 107
- 0
example/layouts/right-sidebar-static/index.tsx
查看文件
| @@ -0,0 +1,107 @@ | |||
| import * as React from 'react' | |||
| import * as ReactDOM from 'react-dom'; | |||
| import ReactMarkdown from 'react-markdown'; | |||
| import Brand from '../../components/Brand'; | |||
| import { RightSidebarStatic } from '../../..'; | |||
| const Page = () => { | |||
| return ( | |||
| <RightSidebarStatic.Layout | |||
| brand={ | |||
| <Brand /> | |||
| } | |||
| userLink={ | |||
| <a | |||
| href="#user" | |||
| > | |||
| User | |||
| </a> | |||
| } | |||
| sidebarMain={ | |||
| <> | |||
| <a | |||
| href="#foo" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <RightSidebarStatic.SidebarMainContainer> | |||
| Foo | |||
| </RightSidebarStatic.SidebarMainContainer> | |||
| </a> | |||
| <a | |||
| href="#bar" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <RightSidebarStatic.SidebarMainContainer> | |||
| Bar | |||
| </RightSidebarStatic.SidebarMainContainer> | |||
| </a> | |||
| <a | |||
| href="#baz" | |||
| style={{ | |||
| display: 'flex', | |||
| alignItems: 'center', | |||
| height: '3rem', | |||
| }} | |||
| > | |||
| <RightSidebarStatic.SidebarMainContainer> | |||
| Baz | |||
| </RightSidebarStatic.SidebarMainContainer> | |||
| </a> | |||
| </> | |||
| } | |||
| > | |||
| <RightSidebarStatic.ContentContainer> | |||
| <ReactMarkdown | |||
| components={{ | |||
| img: ({ src, alt, style, }) => ( | |||
| <img | |||
| src={src} | |||
| alt={alt} | |||
| style={{ | |||
| ...style, | |||
| width: '100%', | |||
| }} | |||
| /> | |||
| ) | |||
| }} | |||
| > | |||
| {`# Piano | |||
|  | |||
| The piano is an acoustic, stringed musical instrument invented in Italy by Bartolomeo Cristofori around the year 1700 (the exact year is uncertain), in which the strings are struck by wooden hammers that are coated with a softer material (modern hammers are covered with dense wool felt; some early pianos used leather). It is played using a keyboard, which is a row of keys (small levers) that the performer presses down or strikes with the fingers and thumbs of both hands to cause the hammers to strike the strings. | |||
|  | |||
| The word piano is a shortened form of pianoforte, the Italian term for the early 1700s versions of the instrument, which in turn derives from gravicembalo col piano e forte (key cymbal with quieter and louder) and fortepiano. The Italian musical terms piano and forte indicate "soft" and "loud" respectively, in this context referring to the variations in volume (i.e., loudness) produced in response to a pianist's touch or pressure on the keys: the greater the velocity of a key press, the greater the force of the hammer hitting the strings, and the louder the sound of the note produced and the stronger the attack. The name was created as a contrast to harpsichord, a musical instrument that does not allow variation in volume; compared to the harpsichord, the first fortepianos in the 1700s had a quieter sound and smaller dynamic range. | |||
|  | |||
| A piano usually has a protective wooden case surrounding the soundboard and metal strings, which are strung under great tension on a heavy metal frame. Pressing one or more keys on the piano's keyboard causes a wooden or plastic hammer (typically padded with firm felt) to strike the strings. The hammer rebounds from the strings, and the strings continue to vibrate at their resonant frequency. These vibrations are transmitted through a bridge to a soundboard that amplifies by more efficiently coupling the acoustic energy to the air. When the key is released, a damper stops the strings' vibration, ending the sound. Notes can be sustained, even when the keys are released by the fingers and thumbs, by the use of pedals at the base of the instrument. The sustain pedal enables pianists to play musical passages that would otherwise be impossible, such as sounding a 10-note chord in the lower register and then, while this chord is being continued with the sustain pedal, shifting both hands to the treble range to play a melody and arpeggios over the top of this sustained chord. Unlike the pipe organ and harpsichord, two major keyboard instruments widely used before the piano, the piano allows gradations of volume and tone according to how forcefully or softly a performer presses or strikes the keys. | |||
|  | |||
| Most modern pianos have a row of 88 black and white keys, 52 white keys for the notes of the C major scale (C, D, E, F, G, A and B) and 36 shorter black keys, which are raised above the white keys, and set further back on the keyboard. This means that the piano can play 88 different pitches (or "notes"), going from the deepest bass range to the highest treble. The black keys are for the "accidentals" (F♯/G♭, G♯/A♭, A♯/B♭, C♯/D♭, and D♯/E♭), which are needed to play in all twelve keys. More rarely, some pianos have additional keys (which require additional strings), an example of which is the Bösendorfer Concert Grand 290 Imperial, which has 97 keys. Most notes have three strings, except for the bass, which graduates from one to two. The strings are sounded when keys are pressed or struck, and silenced by dampers when the hands are lifted from the keyboard. Although an acoustic piano has strings, it is usually classified as a percussion instrument rather than as a stringed instrument, because the strings are struck rather than plucked (as with a harpsichord or spinet); in the Hornbostel–Sachs system of instrument classification, pianos are considered chordophones. There are two main types of piano: the grand piano and the upright piano. The grand piano has a better sound and gives the player a more precise control of the keys, and is therefore the preferred choice for every situation in which the available floor-space and the budget will allow, as well as often being considered a requirement in venues where skilled pianists will frequently give public performances. The upright piano, which necessarily involves some compromise in both tone and key action compared to a grand piano of equivalent quality, is nevertheless much more widely used, because it occupies less space (allowing it to fit comfortably in a room where a grand piano would be too large) and is significantly less expensive. | |||
|  | |||
| During the 1800s, influenced by the musical trends of the Romantic music era, innovations such as the cast iron frame (which allowed much greater string tensions) and aliquot stringing gave grand pianos a more powerful sound, with a longer sustain and richer tone. In the nineteenth century, a family's piano played the same role that a radio or phonograph played in the twentieth century; when a nineteenth-century family wanted to hear a newly published musical piece or symphony, they could hear it by having a family member play a simplified version on the piano. During the nineteenth century, music publishers produced many types of musical works (symphonies, opera overtures, waltzes, etc.) in arrangements for piano, so that music lovers could play and hear the popular pieces of the day in their home. The piano is widely employed in classical, jazz, traditional and popular music for solo and ensemble performances, accompaniment, and for composing, songwriting and rehearsals. Although the piano is very heavy and thus not portable and is expensive (in comparison with other widely used accompaniment instruments, such as the acoustic guitar), its musical versatility (i.e., its wide pitch range, ability to play chords, louder or softer notes and two or more independent musical lines at the same time), the large number of musicians - both amateurs and professionals - trained in playing it, and its wide availability in performance venues, schools and rehearsal spaces have made it one of the Western world's most familiar musical instruments.`} | |||
| </ReactMarkdown> | |||
| </RightSidebarStatic.ContentContainer> | |||
| </RightSidebarStatic.Layout> | |||
| ) | |||
| } | |||
| const root = document.createElement('div') | |||
| ReactDOM.render(<Page />, root); | |||
| document.body.appendChild(root); | |||
+ 25
- 0
example/package.json
查看文件
| @@ -0,0 +1,25 @@ | |||
| { | |||
| "name": "example", | |||
| "version": "1.0.0", | |||
| "main": "index.js", | |||
| "license": "MIT", | |||
| "scripts": { | |||
| "start": "parcel index.html layouts/**/*.html static/**/*", | |||
| "build": "parcel build index.html layouts/**/*.html", | |||
| "postbuild": "parcel build static/**/*" | |||
| }, | |||
| "alias": { | |||
| "react": "../node_modules/react", | |||
| "react-dom": "../node_modules/react-dom/profiling", | |||
| "scheduler/tracing": "../node_modules/scheduler/tracing-profiling" | |||
| }, | |||
| "devDependencies": { | |||
| "@types/react": "^16.9.11", | |||
| "@types/react-dom": "^16.8.4", | |||
| "parcel": "1.12.3", | |||
| "typescript": "^3.4.5" | |||
| }, | |||
| "dependencies": { | |||
| "react-markdown": "^6.0.2" | |||
| } | |||
| } | |||
二進制
example/static/japanese-calligraphy/20101122_Calligraphy_Hirano_Demo.jpg
查看文件
二進制
example/static/japanese-calligraphy/freddie-marriage-gL-7_NtZpYI-unsplash.jpg
查看文件
二進制
example/static/japanese-calligraphy/japanese_calligraphy_at_meiji_shrine_tokyo.jpg
查看文件
二進制
example/static/japanese-calligraphy/marco-zuppone-zHwWnUDMizo-unsplash.jpg
查看文件
二進制
example/static/japanese-calligraphy/niketh-vellanki-vJqSAasmCEY-unsplash.jpg
查看文件
二進制
example/static/japanese-calligraphy/what-is-japanese-calligraphy-used-for-1-1.jpg
查看文件
二進制
example/static/piano/bechstein-moor-grand-00.jpg
查看文件
二進制
example/static/piano/bechstein-moor-grand-01.jpg
查看文件
二進制
example/static/piano/boesendorfer-moor-grand-00.jpg
查看文件
二進制
example/static/piano/boesendorfer-moor-grand-01.jpg
查看文件
二進制
example/static/piano/boesendorfer-moor-grand-02.jpg
查看文件
二進制
example/static/piano/chris-maene-cm228-parlor-grand-00.jpg
查看文件
二進制
example/static/piano/chris-maene-cm250-chamber-concert-grand-00.jpg
查看文件
二進制
example/static/piano/chris-maene-cm284-concert-grand-00.jpg
查看文件
二進制
example/static/piano/grotrian-duo-double-grand.jpg
查看文件
二進制
example/static/piano/grotrian-steinweg-double-grand-00.jpg
查看文件
二進制
example/static/piano/korg-kronos-88-00.jpg
查看文件
二進制
example/static/piano/korg-kronos-88-01.jpg
查看文件
二進制
example/static/piano/kurzweil-forte-00.webp
查看文件
二進制
example/static/piano/nehlsen-omega-double-grand-00.jpg
查看文件
二進制
example/static/piano/pleyel-double-grand-00.jpg
查看文件
二進制
example/static/piano/pleyel-double-grand-01.jpg
查看文件
二進制
example/static/piano/pleyel-double-grand-02.jpg
查看文件
二進制
example/static/piano/pleyel-moor-grand-00.jpg
查看文件
二進制
example/static/piano/pleyel-moor-grand-01.jpg
查看文件
二進制
example/static/piano/pleyel-moor-grand-02.jpg
查看文件
二進制
example/static/piano/pleyel-moor-upright-00.jpg
查看文件
二進制
example/static/piano/roland-fantom-8-00.jpg
查看文件
二進制
example/static/piano/roland-fantom-8-01.jpg
查看文件
二進制
example/static/piano/roland-fantom-8-02.jpg
查看文件
二進制
example/static/piano/steinway-moor-grand-00.jpg
查看文件
二進制
example/static/piano/stuart-and-sons-beleura-concert-grand-00.jpg
查看文件
二進制
example/static/piano/stuart-and-sons-beleura-concert-grand-01.jpg
查看文件
二進制
example/static/piano/stuart-and-sons-beleura-studio-grand-00.jpg
查看文件
二進制
example/static/piano/yamaha-cp88-00.jpg
查看文件
二進制
example/static/piano/yamaha-cp88-01.jpg
查看文件
二進制
example/static/piano/yamaha-cp88-02.jpg
查看文件
二進制
example/static/piano/yamaha-montage-8-00.webp
查看文件
二進制
example/static/ramen/Butter_Corn_Ramen.jpg
查看文件
二進制
example/static/ramen/Tokyoramen.jpg
查看文件
二進制
example/static/ramen/karei.png
查看文件
二進制
example/static/ramen/miso.png
查看文件
二進制
example/static/ramen/sapporo.jpg
查看文件
二進制
example/static/ramen/shio.png
查看文件
二進制
example/static/ramen/shoyu.jpg
查看文件
+ 19
- 0
example/tsconfig.json
查看文件
| @@ -0,0 +1,19 @@ | |||
| { | |||
| "compilerOptions": { | |||
| "allowSyntheticDefaultImports": false, | |||
| "target": "es5", | |||
| "module": "commonjs", | |||
| "jsx": "react", | |||
| "moduleResolution": "node", | |||
| "noImplicitAny": false, | |||
| "noUnusedLocals": false, | |||
| "noUnusedParameters": false, | |||
| "removeComments": true, | |||
| "strictNullChecks": true, | |||
| "preserveConstEnums": true, | |||
| "sourceMap": true, | |||
| "esModuleInterop": true, | |||
| "lib": ["es2015", "es2016", "dom"], | |||
| "types": ["node"] | |||
| } | |||
| } | |||
+ 5527
- 0
example/yarn.lock
文件差異過大導致無法顯示
查看文件
+ 4
- 2
package.json
查看文件
| @@ -1,5 +1,5 @@ | |||
| { | |||
| "version": "0.2.0", | |||
| "version": "0.2.1", | |||
| "license": "MIT", | |||
| "main": "dist/index.js", | |||
| "typings": "dist/index.d.ts", | |||
| @@ -78,6 +78,8 @@ | |||
| "scaffolding", | |||
| "template", | |||
| "react", | |||
| "layout" | |||
| "layout", | |||
| "design", | |||
| "design-system" | |||
| ] | |||
| } | |||
+ 14
- 13
src/layouts/LeftSidebar/index.tsx
查看文件
| @@ -1,7 +1,7 @@ | |||
| import * as React from 'react' | |||
| import styled, {createGlobalStyle} from 'styled-components' | |||
| import TopBar from '../../widgets/TopBar' | |||
| import {applyBackgroundColor, minWidthFactor} from '../../utilities/mixins' | |||
| import {minWidthFactor} from '../../utilities/mixins'; | |||
| import {configVar, loadConfig} from '../../utilities/helpers' | |||
| const Config = createGlobalStyle({ | |||
| @@ -11,17 +11,17 @@ const Config = createGlobalStyle({ | |||
| const DisableScrolling = createGlobalStyle({ | |||
| 'body': { | |||
| overflow: 'hidden', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| overflow: 'auto', | |||
| }), | |||
| }, | |||
| }, | |||
| }) | |||
| const ContentBase = styled('main')({ | |||
| boxSizing: 'border-box', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| paddingLeft: `calc(50% - ${configVar('base-width')} * 0.5)`, | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarOverflow = styled('div')({ | |||
| @@ -43,26 +43,27 @@ const SidebarBase = styled('div')({ | |||
| width: '100%', | |||
| height: '100%', | |||
| overflow: 'hidden', | |||
| ...applyBackgroundColor(), | |||
| ...minWidthFactor(3)({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| [minWidthFactor(3)]: { | |||
| width: `calc(50% - ${configVar('base-width')} * 0.5)`, | |||
| left: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| const OpenSidebarBase = styled(SidebarBase)({ | |||
| left: 0, | |||
| }) | |||
| export const SidebarContainer = styled('div')({ | |||
| export const SidebarMainContainer = styled('div')({ | |||
| width: '100%', | |||
| margin: '0 auto', | |||
| padding: '0 1rem', | |||
| boxSizing: 'border-box', | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: `${configVar('base-width')}`, | |||
| marginRight: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| export const ContentContainer = styled('div')({ | |||
| @@ -73,9 +74,9 @@ export const ContentContainer = styled('div')({ | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| marginRight: 'auto', | |||
| marginLeft: 'auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| marginLeft: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| type Props = { | |||
+ 46
- 46
src/layouts/LeftSidebarWithMenu/index.tsx
查看文件
| @@ -1,7 +1,7 @@ | |||
| import * as React from 'react'; | |||
| import styled, { createGlobalStyle } from 'styled-components' | |||
| import TopBar from '../../widgets/TopBar' | |||
| import {applyBackgroundColor, minWidthFactor} from '../../utilities/mixins' | |||
| import {minWidthFactor} from '../../utilities/mixins'; | |||
| import {configVar, loadConfig} from '../../utilities/helpers' | |||
| const Config = createGlobalStyle({ | |||
| @@ -11,19 +11,19 @@ const Config = createGlobalStyle({ | |||
| const DisableScrolling = createGlobalStyle({ | |||
| 'body': { | |||
| overflow: 'hidden', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| overflow: 'auto', | |||
| }), | |||
| }, | |||
| }, | |||
| }) | |||
| const ContentBase = styled('main')({ | |||
| boxSizing: 'border-box', | |||
| paddingBottom: 'var(--size-menu, 4rem)', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| paddingLeft: `calc(50% - ${configVar('base-width')} * 0.5)`, | |||
| paddingBottom: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarBase = styled('div')({ | |||
| @@ -31,15 +31,15 @@ const SidebarBase = styled('div')({ | |||
| overflow: 'hidden', | |||
| display: 'contents', | |||
| left: `calc(${configVar('base-width')} * -1)`, | |||
| ...applyBackgroundColor(), | |||
| ...minWidthFactor(3)({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| [minWidthFactor(3)]: { | |||
| position: 'fixed', | |||
| top: 0, | |||
| left: 0, | |||
| width: `calc(50% - ${configVar('base-width')} * 0.5)`, | |||
| height: '100%', | |||
| display: 'block', | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarMain = styled('div')({ | |||
| @@ -53,18 +53,18 @@ const SidebarMain = styled('div')({ | |||
| // overflow: 'overlay', | |||
| paddingTop: 'inherit', | |||
| paddingBottom: 'var(--size-menu, 4rem)', | |||
| scrollbarWidth: 'none', | |||
| scrollbarWidth: 'none', | |||
| '::-webkit-scrollbar': { | |||
| display: 'none', | |||
| }, | |||
| ...applyBackgroundColor(), | |||
| ...minWidthFactor(3)({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| [minWidthFactor(3)]: { | |||
| position: 'absolute', | |||
| right: 0, | |||
| width: `calc(${configVar('base-width')} - var(--size-menu, 4rem))`, | |||
| marginLeft: 'auto', | |||
| paddingBottom: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| const OpenSidebarMain = styled(SidebarMain)({ | |||
| @@ -85,8 +85,8 @@ const SidebarMenu = styled('div')({ | |||
| width: '100%', | |||
| height: 'var(--size-menu, 4rem)', | |||
| zIndex: 1, | |||
| ...applyBackgroundColor(), | |||
| ...minWidthFactor(3)({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| [minWidthFactor(3)]: { | |||
| top: 0, | |||
| marginLeft: 'auto', | |||
| position: 'absolute', | |||
| @@ -94,7 +94,7 @@ const SidebarMenu = styled('div')({ | |||
| paddingTop: 'inherit', | |||
| overflow: 'auto', | |||
| zIndex: 'auto', | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarMenuSize = styled('div')({ | |||
| @@ -103,21 +103,21 @@ const SidebarMenuSize = styled('div')({ | |||
| height: '100%', | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| margin: '0 auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| maxWidth: 'none', | |||
| marginRight: 0, | |||
| flexDirection: 'column', | |||
| justifyContent: 'space-between', | |||
| alignItems: 'flex-end', | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarMenuGroup = styled('div')({ | |||
| display: 'contents', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: '100%', | |||
| display: 'block', | |||
| }), | |||
| }, | |||
| }) | |||
| const MoreItems = styled('div')({ | |||
| @@ -130,10 +130,10 @@ const MoreItems = styled('div')({ | |||
| paddingBottom: 'var(--size-menu, 4rem)', | |||
| zIndex: -1, | |||
| boxSizing: 'border-box', | |||
| ...applyBackgroundColor(), | |||
| ...minWidthFactor(3)({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| [minWidthFactor(3)]: { | |||
| display: 'contents', | |||
| }), | |||
| }, | |||
| }) | |||
| const OpenMoreItems = styled(MoreItems)({ | |||
| @@ -144,21 +144,21 @@ const MoreItemsScroll = styled('div')({ | |||
| width: '100%', | |||
| height: '100%', | |||
| overflow: 'auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| display: 'contents', | |||
| }), | |||
| }, | |||
| }) | |||
| const MorePrimarySidebarMenuGroup = styled(SidebarMenuGroup)({ | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| flex: 'auto', | |||
| }), | |||
| }, | |||
| }) | |||
| const MoreSecondarySidebarMenuGroup = styled(SidebarMenuGroup)({ | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| order: 4, | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarMenuItem = styled('span')({ | |||
| @@ -172,13 +172,13 @@ const SidebarMenuItem = styled('span')({ | |||
| textDecoration: 'none', | |||
| width: '100%', | |||
| }, | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: 'auto !important', | |||
| flex: '0 1 auto', | |||
| '> *': { | |||
| height: 'auto', | |||
| }, | |||
| }), | |||
| }, | |||
| }) | |||
| const MoreSidebarMenuItem = styled('span')({ | |||
| @@ -191,38 +191,38 @@ const MoreSidebarMenuItem = styled('span')({ | |||
| textDecoration: 'none', | |||
| width: '100%', | |||
| }, | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: 'auto !important', | |||
| flex: '0 1 auto', | |||
| }), | |||
| }, | |||
| }) | |||
| const MoreToggleSidebarMenuItem = styled(SidebarMenuItem)({ | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| display: 'none', | |||
| }), | |||
| }, | |||
| }) | |||
| export const SidebarMenuItemIcon = styled('span')({ | |||
| display: 'block', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: 'var(--size-menu, 4rem)', | |||
| height: 'var(--size-menu, 4rem)', | |||
| display: 'grid', | |||
| placeContent: 'center', | |||
| }), | |||
| }, | |||
| }) | |||
| export const MoreSidebarMenuItemIcon = styled('span')({ | |||
| marginRight: '1rem', | |||
| display: 'block', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: 'var(--size-menu, 4rem)', | |||
| height: 'var(--size-menu, 4rem)', | |||
| display: 'grid', | |||
| placeContent: 'center', | |||
| marginRight: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| export const SidebarMenuContainer = styled('span')({ | |||
| @@ -231,7 +231,7 @@ export const SidebarMenuContainer = styled('span')({ | |||
| placeContent: 'center', | |||
| width: '100%', | |||
| textAlign: 'center', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| display: 'flex', | |||
| justifyContent: 'flex-start', | |||
| alignItems: 'center', | |||
| @@ -240,7 +240,7 @@ export const SidebarMenuContainer = styled('span')({ | |||
| paddingRight: '1rem', | |||
| textAlign: 'left', | |||
| boxSizing: 'border-box', | |||
| }), | |||
| }, | |||
| }) | |||
| export const MoreSidebarMenuContainer = styled('div')({ | |||
| @@ -252,11 +252,11 @@ export const MoreSidebarMenuContainer = styled('div')({ | |||
| padding: '0 1rem', | |||
| textAlign: 'left', | |||
| boxSizing: 'border-box', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| marginRight: 0, | |||
| width: `${configVar('base-width')}`, | |||
| paddingLeft: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| export const ContentContainer = styled('div')({ | |||
| @@ -267,9 +267,9 @@ export const ContentContainer = styled('div')({ | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| marginRight: 'auto', | |||
| marginLeft: 'auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| marginLeft: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| export const SidebarMainContainer = styled('div')({ | |||
| @@ -278,9 +278,9 @@ export const SidebarMainContainer = styled('div')({ | |||
| width: '100%', | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| margin: '0 auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| maxWidth: 'none', | |||
| }), | |||
| }, | |||
| }) | |||
| type BaseMenuItem = { | |||
+ 11
- 11
src/layouts/RightSidebarStatic/index.tsx
查看文件
| @@ -1,7 +1,7 @@ | |||
| import * as React from 'react' | |||
| import styled, {createGlobalStyle} from 'styled-components'; | |||
| import TopBar from '../../widgets/TopBar' | |||
| import {applyBackgroundColor, minWidthFactor} from '../../utilities/mixins' | |||
| import {minWidthFactor} from '../../utilities/mixins'; | |||
| import {configVar, loadConfig} from '../../utilities/helpers' | |||
| const Config = createGlobalStyle({ | |||
| @@ -10,9 +10,9 @@ const Config = createGlobalStyle({ | |||
| const ContentBase = styled('main')({ | |||
| boxSizing: 'border-box', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| paddingRight: `calc(50% - ${configVar('base-width')} * 0.5)`, | |||
| }), | |||
| }, | |||
| }) | |||
| const SidebarBase = styled('div')({ | |||
| @@ -25,26 +25,26 @@ const SidebarBase = styled('div')({ | |||
| marginTop: -1, | |||
| boxSizing: 'border-box', | |||
| }, | |||
| ...applyBackgroundColor(), | |||
| ...minWidthFactor(3)({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| [minWidthFactor(3)]: { | |||
| position: 'absolute', | |||
| top: 0, | |||
| right: 0, | |||
| width: `calc(50% - ${configVar('base-width')} * 0.5)`, | |||
| height: '100%', | |||
| }), | |||
| }, | |||
| }) | |||
| export const SidebarContainer = styled('div')({ | |||
| export const SidebarMainContainer = styled('div')({ | |||
| padding: '0 1rem', | |||
| boxSizing: 'border-box', | |||
| width: '100%', | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| margin: '0 auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| width: `${configVar('base-width')}`, | |||
| marginLeft: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| export const ContentContainer = styled('div')({ | |||
| @@ -53,9 +53,9 @@ export const ContentContainer = styled('div')({ | |||
| width: '100%', | |||
| maxWidth: `calc(${configVar('base-width')} * 2)`, | |||
| margin: '0 auto', | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| marginRight: 0, | |||
| }), | |||
| }, | |||
| }) | |||
| type Props = { | |||
+ 1
- 11
src/utilities/mixins.ts
查看文件
| @@ -1,13 +1,3 @@ | |||
| import {CSSObject} from 'styled-components' | |||
| import config from '../config.json' | |||
| export const minWidthFactor = (factor: number) => (styles: CSSObject) => ({ | |||
| [`@media (min-width: ${config['base-width'] * factor}px)`]: styles, | |||
| }) | |||
| export const applyBackgroundColor = () => ({ | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| '@media (prefers-color-scheme: dark)': { | |||
| backgroundColor: 'var(--color-bg, black)', | |||
| }, | |||
| }) | |||
| export const minWidthFactor = (factor: number) => `@media (min-width: ${config['base-width'] * factor}px)` | |||
+ 10
- 10
src/widgets/TopBar/index.tsx
查看文件
| @@ -1,6 +1,6 @@ | |||
| import * as React from 'react' | |||
| import styled from 'styled-components' | |||
| import {applyBackgroundColor, minWidthFactor} from '../../utilities/mixins' | |||
| import {minWidthFactor} from '../../utilities/mixins'; | |||
| import {configVar} from '../../utilities/helpers' | |||
| const Base = styled('div')({ | |||
| @@ -10,18 +10,18 @@ const Base = styled('div')({ | |||
| width: '100%', | |||
| height: 'var(--height-topbar, 4rem)', | |||
| zIndex: 2, | |||
| ...applyBackgroundColor(), | |||
| backgroundColor: 'var(--color-bg, white)', | |||
| '~ *': { | |||
| paddingTop: 'var(--height-topbar, 4rem)', | |||
| }, | |||
| '~ main ~ *': { | |||
| paddingTop: 0, | |||
| }, | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| '~ main ~ *': { | |||
| paddingTop: 'var(--height-topbar, 4rem)', | |||
| }, | |||
| }), | |||
| }, | |||
| }) | |||
| const Container = styled('div')({ | |||
| @@ -40,9 +40,9 @@ const NarrowContainer = styled(Container)({ | |||
| }) | |||
| const WideContainer = styled(Container)({ | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| maxWidth: `calc(${configVar('base-width')} * 3)`, | |||
| }), | |||
| }, | |||
| }) | |||
| const BrandContainer = styled('div')({ | |||
| @@ -63,9 +63,9 @@ const ActionContainer = styled('div')({ | |||
| justifyContent: 'flex-end', | |||
| height: '100%', | |||
| whiteSpace: 'nowrap', | |||
| ...minWidthFactor(2)({ | |||
| [minWidthFactor(2)]: { | |||
| minWidth: '8rem', | |||
| }), | |||
| }, | |||
| }) | |||
| const LinkContainer = styled('div')({ | |||
| @@ -80,10 +80,10 @@ const LinkContainer = styled('div')({ | |||
| }) | |||
| const MenuLinkContainer = styled(LinkContainer)({ | |||
| ...minWidthFactor(3)({ | |||
| [minWidthFactor(3)]: { | |||
| position: 'absolute', | |||
| left: -999999, | |||
| }), | |||
| }, | |||
| }) | |||
| const CONTAINER_COMPONENTS = { | |||