Browse Source
Switch to create-react-app
Use create-react-app to use first-party `react-musical-keyboard` component.master
31 changed files with 10692 additions and 573 deletions
Split View
Diff Options
-
+11 -0.editorconfig
-
+1 -0.gitignore
-
+11 -0.prettierrc
-
+0 -21LICENSE
-
+29 -22README.md
-
BINaccidental.png
-
BINdocs/screenshot.png
-
+0 -3electron-builder.yml
-
+0 -60index.js
-
BINnatural.png
-
+41 -14package.json
-
BINpublic/favicon.ico
-
+63 -0public/index.html
-
BINpublic/logo192.png
-
BINpublic/logo512.png
-
+25 -0public/manifest.json
-
+3 -0public/robots.txt
-
+22 -0public/style.css
-
+0 -109script.js
-
+9 -0src/App.test.tsx
-
+12 -0src/App.tsx
-
+75 -0src/components/Keyboard/Keyboard.tsx
-
+73 -41src/components/PedalBoard/PedalBoard.tsx
-
+10 -0src/index.tsx
-
+2 -0src/react-app-env.d.ts
-
+149 -0src/serviceWorker.ts
-
+5 -0src/setupTests.ts
-
+149 -0src/shell/index.ts
-
+0 -83style.css
-
+25 -0tsconfig.json
-
+9977 -220yarn.lock
+ 11
- 0
.editorconfig
View File
| @@ -0,0 +1,11 @@ | |||
| root = true | |||
| [*] | |||
| charset = utf-8 | |||
| end_of_line = lf | |||
| indent_size = 2 | |||
| indent_style = space | |||
| insert_final_newline = true | |||
| max_line_length = 120 | |||
| tab_width = 8 | |||
| trim_trailing_whitespace = true | |||
+ 1
- 0
.gitignore
View File
| @@ -90,3 +90,4 @@ dist | |||
| .yarn/unplugged | |||
| .yarn/build-state.yml | |||
| .pnp.* | |||
| build | |||
+ 11
- 0
.prettierrc
View File
| @@ -0,0 +1,11 @@ | |||
| { | |||
| "printWidth": 120, | |||
| "semi": false, | |||
| "singleQuote": true, | |||
| "jsxSingleQuote": false, | |||
| "trailingComma": "all", | |||
| "arrowParens": "always", | |||
| "jsxBracketSameLine": false, | |||
| "quoteProps": "as-needed", | |||
| "endOfLine": "lf" | |||
| } | |||
+ 0
- 21
LICENSE
View File
| @@ -1,21 +0,0 @@ | |||
| MIT License | |||
| Copyright (c) 2020 TheoryOfNekomata | |||
| Permission is hereby granted, free of charge, to any person obtaining a copy | |||
| of this software and associated documentation files (the "Software"), to deal | |||
| in the Software without restriction, including without limitation the rights | |||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | |||
| copies of the Software, and to permit persons to whom the Software is | |||
| furnished to do so, subject to the following conditions: | |||
| The above copyright notice and this permission notice shall be included in all | |||
| copies or substantial portions of the Software. | |||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | |||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | |||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | |||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | |||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | |||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | |||
| SOFTWARE. | |||
+ 29
- 22
README.md
View File
| @@ -1,37 +1,44 @@ | |||
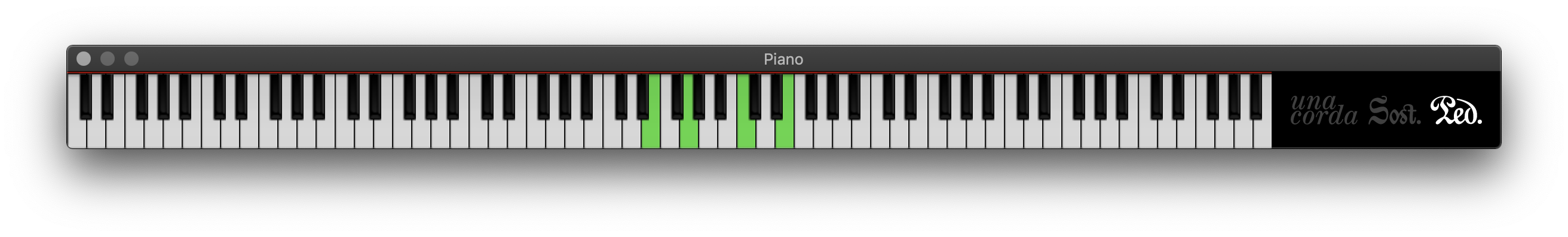
| # piano-midi-monitor | |||
| This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app). | |||
| Simple monitor for displaying MIDI status for digital pianos. | |||
| ## Available Scripts | |||
| Supports a keyboard span of **9 octaves** (C0-B8, MIDI note number 12-119), as well as | |||
| granular pedal status display for **soft pedal/una corda** (MIDI CC number 67), | |||
| **sostenuto** (MIDI CC number 66), and **sustain** (MIDI CC number 64, values from 0-127). | |||
| In the project directory, you can run: | |||
|  | |||
| ### `yarn start` | |||
| Tested with Node v.14.1.0. | |||
| Runs the app in the development mode.<br /> | |||
| Open [http://localhost:3000](http://localhost:3000) to view it in the browser. | |||
| ## Instructions | |||
| The page will reload if you make edits.<br /> | |||
| You will also see any lint errors in the console. | |||
| ### Building | |||
| ### `yarn test` | |||
| Just run: | |||
| Launches the test runner in the interactive watch mode.<br /> | |||
| See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information. | |||
| ```shell script | |||
| yarn build | |||
| ``` | |||
| ### `yarn build` | |||
| A directory `dist/` should be generated along with build output. | |||
| Builds the app for production to the `build` folder.<br /> | |||
| It correctly bundles React in production mode and optimizes the build for the best performance. | |||
| ### Development | |||
| The build is minified and the filenames include the hashes.<br /> | |||
| Your app is ready to be deployed! | |||
| Just run: | |||
| See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information. | |||
| ``` | |||
| yarn start | |||
| ``` | |||
| ### `yarn eject` | |||
| Electron should spawn the application window. | |||
| **Note: this is a one-way operation. Once you `eject`, you can’t go back!** | |||
| ## License | |||
| If you aren’t satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project. | |||
| [MIT License](./LICENSE) | |||
| Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own. | |||
| You don’t have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it. | |||
| ## Learn More | |||
| You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started). | |||
| To learn React, check out the [React documentation](https://reactjs.org/). | |||
BIN
accidental.png
View File
BIN
docs/screenshot.png
View File
+ 0
- 3
electron-builder.yml
View File
| @@ -1,3 +0,0 @@ | |||
| appId: 'sh.modal.apps.pianomidimonitor' | |||
| productName: 'Piano MIDI Monitor' | |||
| copyright: 'Copyright © 2020 TheoryOfNekomata' | |||
+ 0
- 60
index.js
View File
| @@ -1,60 +0,0 @@ | |||
| const { app, BrowserWindow } = require('electron') | |||
| const midi = require('midi') | |||
| const SCREEN_HEIGHT = 64 | |||
| const SCREEN_WIDTH = 1200 | |||
| const createWindow = () => { | |||
| const win = new BrowserWindow({ | |||
| width: SCREEN_WIDTH, | |||
| height: SCREEN_HEIGHT, | |||
| useContentSize: true, | |||
| backgroundColor: '#000000', | |||
| resizable: false, | |||
| minimizable: false, | |||
| maximizable: false, | |||
| fullscreenable: false, | |||
| webPreferences: { | |||
| //devTools: false, | |||
| nodeIntegration: true, | |||
| } | |||
| }) | |||
| win.loadFile('index.html') | |||
| const input = new midi.Input() | |||
| if (input.getPortCount() > 0) { | |||
| input.openPort(0) | |||
| } | |||
| input.on('message', (deltaTime, message) => { | |||
| const [type, data1, data2] = message | |||
| switch (type) { | |||
| case 144: | |||
| win.webContents.send('note', data1 + ':' + data2) | |||
| break | |||
| case 176: | |||
| win.webContents.send('pedal', data1 + ':' + data2) | |||
| break | |||
| } | |||
| }) | |||
| } | |||
| app | |||
| .whenReady() | |||
| .then(() => { | |||
| createWindow() | |||
| }) | |||
| app.on('window-all-closed', () => { | |||
| if (process.platform !== 'darwin') { | |||
| app.quit() | |||
| } | |||
| }) | |||
| app.on('activate', () => { | |||
| if (BrowserWindow.getAllWindows().length === 0) { | |||
| createWindow() | |||
| } | |||
| }) | |||
BIN
natural.png
View File
+ 41
- 14
package.json
View File
| @@ -1,22 +1,49 @@ | |||
| { | |||
| "name": "piano-midi-monitor", | |||
| "version": "0.0.0", | |||
| "description": "Simple piano keyboard reading MIDI messages", | |||
| "main": "index.js", | |||
| "author": "TheoryOfNekomata <allan.crisostomo@outlook.com>", | |||
| "license": "MIT", | |||
| "version": "0.1.0", | |||
| "private": true, | |||
| "dependencies": { | |||
| "@testing-library/jest-dom": "^4.2.4", | |||
| "@testing-library/react": "^9.3.2", | |||
| "@testing-library/user-event": "^7.1.2", | |||
| "@theoryofnekomata/react-musical-keyboard": "1.0.4", | |||
| "@types/jest": "^24.0.0", | |||
| "@types/node": "^12.0.0", | |||
| "@types/react": "^16.9.0", | |||
| "@types/react-dom": "^16.9.0", | |||
| "midi": "^1.0.0", | |||
| "react": "^16.13.1", | |||
| "react-dom": "^16.13.1", | |||
| "react-scripts": "3.4.1", | |||
| "typescript": "~3.7.2" | |||
| }, | |||
| "scripts": { | |||
| "start": "electron .", | |||
| "pack": "electron-builder --dir", | |||
| "build": "electron-builder" | |||
| "start:view": "react-scripts start", | |||
| "start:shell": "electron build/", | |||
| "build:view": "react-scripts build", | |||
| "test:view": "react-scripts test", | |||
| "build:shell": "tsc src/shell/index.ts --outDir build/", | |||
| "rebuild": "electron-rebuild -f -w midi" | |||
| }, | |||
| "devDependencies": { | |||
| "electron": "^9.1.2", | |||
| "electron-builder": "^22.8.0" | |||
| "eslintConfig": { | |||
| "extends": "react-app" | |||
| }, | |||
| "dependencies": { | |||
| "midi": "^1.0.0" | |||
| "browserslist": { | |||
| "production": [ | |||
| ">0.2%", | |||
| "not dead", | |||
| "not op_mini all" | |||
| ], | |||
| "development": [ | |||
| "last 1 chrome version", | |||
| "last 1 firefox version", | |||
| "last 1 safari version" | |||
| ] | |||
| }, | |||
| "devDependencies": { | |||
| "electron": "^9.2.0", | |||
| "electron-builder": "^22.8.0", | |||
| "electron-rebuild": "^1.11.0" | |||
| }, | |||
| "repository": "https://github.com/Temoto-kun/piano-midi-monitor.git" | |||
| "homepage": "./" | |||
| } | |||
BIN
public/favicon.ico
View File
+ 63
- 0
public/index.html
View File
| @@ -0,0 +1,63 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="theme-color" content="#000000" /> | |||
| <meta | |||
| name="description" | |||
| content="Web site created using create-react-app" | |||
| /> | |||
| <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> | |||
| <!-- | |||
| manifest.json provides metadata used when your web app is installed on a | |||
| user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ | |||
| --> | |||
| <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> | |||
| <!-- | |||
| Notice the use of %PUBLIC_URL% in the tags above. | |||
| It will be replaced with the URL of the `public` folder during the build. | |||
| Only files inside the `public` folder can be referenced from the HTML. | |||
| Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will | |||
| work correctly both with client-side routing and a non-root public URL. | |||
| Learn how to configure a non-root public URL by running `npm run build`. | |||
| --> | |||
| <link rel="stylesheet" href="%PUBLIC_URL%/style.css" /> | |||
| <title>Piano MIDI Monitor</title> | |||
| </head> | |||
| <body> | |||
| <noscript>You need to enable JavaScript to run this app.</noscript> | |||
| <div id="root"></div> | |||
| <!-- | |||
| This HTML file is a template. | |||
| If you open it directly in the browser, you will see an empty page. | |||
| You can add webfonts, meta tags, or analytics to this file. | |||
| The build step will place the bundled scripts into the <body> tag. | |||
| To begin the development, run `npm start` or `yarn start`. | |||
| To create a production bundle, use `npm run build` or `yarn build`. | |||
| --> | |||
| <script> | |||
| ((window, electron) => { | |||
| const { ipcRenderer, } = electron | |||
| const EVENTS = [ | |||
| 'note', | |||
| 'pedal', | |||
| 'spanchange', | |||
| ] | |||
| EVENTS.forEach(event => { | |||
| ipcRenderer.on(event, (_, message) => { | |||
| window.postMessage({ | |||
| event, | |||
| message | |||
| }) | |||
| }) | |||
| }) | |||
| })(window, require('electron')) | |||
| </script> | |||
| </body> | |||
| </html> | |||
BIN
public/logo192.png
View File
BIN
public/logo512.png
View File
+ 25
- 0
public/manifest.json
View File
| @@ -0,0 +1,25 @@ | |||
| { | |||
| "short_name": "React App", | |||
| "name": "Create React App Sample", | |||
| "icons": [ | |||
| { | |||
| "src": "favicon.ico", | |||
| "sizes": "64x64 32x32 24x24 16x16", | |||
| "type": "image/x-icon" | |||
| }, | |||
| { | |||
| "src": "logo192.png", | |||
| "type": "image/png", | |||
| "sizes": "192x192" | |||
| }, | |||
| { | |||
| "src": "logo512.png", | |||
| "type": "image/png", | |||
| "sizes": "512x512" | |||
| } | |||
| ], | |||
| "start_url": ".", | |||
| "display": "standalone", | |||
| "theme_color": "#000000", | |||
| "background_color": "#ffffff" | |||
| } | |||
+ 3
- 0
public/robots.txt
View File
| @@ -0,0 +1,3 @@ | |||
| # https://www.robotstxt.org/robotstxt.html | |||
| User-agent: * | |||
| Disallow: | |||
+ 22
- 0
public/style.css
View File
| @@ -0,0 +1,22 @@ | |||
| html { | |||
| width: 100%; | |||
| height: 100%; | |||
| } | |||
| body { | |||
| margin: 0; | |||
| width: 100%; | |||
| height: 100%; | |||
| } | |||
| #root { | |||
| width: 100%; | |||
| height: 100%; | |||
| display: grid; | |||
| grid-template-columns: 1fr auto; | |||
| align-items: stretch; | |||
| } | |||
| :root { | |||
| --size-scale-factor: 2; | |||
| } | |||
+ 0
- 109
script.js
View File
| @@ -1,109 +0,0 @@ | |||
| ((window, electron) => { | |||
| const X_OFFSET = 0 | |||
| const NATURAL_KEY_WIDTH = 16; | |||
| const ACCIDENTAL_KEY_WIDTH = 11; | |||
| const accidental_key_x_offsets = [ | |||
| 10.0 / 112.0, | |||
| 28.0 / 112.0, | |||
| 57.0 / 112.0, | |||
| 75.0 / 112.0, | |||
| 93.0 / 112.0, | |||
| ] | |||
| const { ipcRenderer, } = electron | |||
| const renderKeys = () => { | |||
| let midi_note = 12 | |||
| const elements = {} | |||
| let element | |||
| const keyboard = window.document.getElementById('keyboard') | |||
| for (let octave = 0; octave < 9; octave += 1) { | |||
| for (let natural_key = 0; natural_key < 7; natural_key += 1) { | |||
| element = window.document.createElement('div') | |||
| element.classList.add('natural') | |||
| element.classList.add('key') | |||
| element.style.position = 'absolute' | |||
| element.style.top = 0 | |||
| element.style.left = X_OFFSET + (octave * NATURAL_KEY_WIDTH * 7) + (natural_key * NATURAL_KEY_WIDTH) + | |||
| 'px' | |||
| element.style.width = NATURAL_KEY_WIDTH + 'px' | |||
| element.appendChild(window.document.createElement('div')) | |||
| elements[midi_note] = element | |||
| keyboard.appendChild(element) | |||
| switch (natural_key) { | |||
| case 0: | |||
| case 1: | |||
| case 3: | |||
| case 4: | |||
| case 5: | |||
| midi_note += 2; | |||
| break; | |||
| case 2: | |||
| case 6: | |||
| midi_note += 1; | |||
| break; | |||
| default: | |||
| break; | |||
| } | |||
| } | |||
| midi_note -= 11; | |||
| for (let accidental_key = 0; accidental_key < 5; accidental_key += 1) { | |||
| element = window.document.createElement('div') | |||
| element.classList.add('accidental') | |||
| element.classList.add('key') | |||
| element.style.position = 'absolute' | |||
| element.style.top = 0 | |||
| element.style.left = X_OFFSET + (octave * NATURAL_KEY_WIDTH * 7) + (NATURAL_KEY_WIDTH * 7 * | |||
| accidental_key_x_offsets[accidental_key]) + 'px' | |||
| element.style.width = ACCIDENTAL_KEY_WIDTH + 'px' | |||
| element.appendChild(window.document.createElement('div')) | |||
| elements[midi_note] = element | |||
| keyboard.appendChild(element) | |||
| switch (accidental_key) { | |||
| case 0: | |||
| case 2: | |||
| case 3: | |||
| midi_note += 2; | |||
| break; | |||
| case 1: | |||
| case 4: | |||
| midi_note += 3; | |||
| break; | |||
| default: | |||
| break; | |||
| } | |||
| } | |||
| midi_note -= 1; | |||
| } | |||
| return elements | |||
| } | |||
| const elements = renderKeys(null, null) | |||
| ipcRenderer.on('note', (event, message) => { | |||
| const [key, value, ] = message.split(':') | |||
| if (value > 0) { | |||
| elements[key].classList.add('pressed') | |||
| } else { | |||
| elements[key].classList.remove('pressed') | |||
| } | |||
| }) | |||
| ipcRenderer.on('pedal', (event, message) => { | |||
| const [which, value, ] = message.split(':') | |||
| const pedalIds = { | |||
| 64: 'sustain', | |||
| 66: 'sostenuto', | |||
| 67: 'unacorda', | |||
| } | |||
| window.document.getElementById(pedalIds[which]).style.opacity = value / 127 * 0.75 + 0.25 | |||
| }) | |||
| })(window, require('electron')) | |||
+ 9
- 0
src/App.test.tsx
View File
| @@ -0,0 +1,9 @@ | |||
| import React from 'react'; | |||
| import { render } from '@testing-library/react'; | |||
| import App from './App'; | |||
| test('renders learn react link', () => { | |||
| const { getByText } = render(<App />); | |||
| const linkElement = getByText(/learn react/i); | |||
| expect(linkElement).toBeInTheDocument(); | |||
| }); | |||
+ 12
- 0
src/App.tsx
View File
| @@ -0,0 +1,12 @@ | |||
| import * as React from 'react' | |||
| import Keyboard from './components/Keyboard/Keyboard' | |||
| import PedalBoard from './components/PedalBoard/PedalBoard' | |||
| const App = () => ( | |||
| <React.Fragment> | |||
| <Keyboard /> | |||
| <PedalBoard /> | |||
| </React.Fragment> | |||
| ) | |||
| export default App; | |||
+ 75
- 0
src/components/Keyboard/Keyboard.tsx
View File
| @@ -0,0 +1,75 @@ | |||
| import * as React from 'react' | |||
| import KeyboardBase, { StyledAccidentalKey, StyledNaturalKey, } from '@theoryofnekomata/react-musical-keyboard' | |||
| const NaturalKey = React.memo(StyledNaturalKey) | |||
| const AccidentalKey = React.memo(StyledAccidentalKey) | |||
| const Keyboard = () => { | |||
| const [startKey, setStartKey, ] = React.useState(21) | |||
| const [endKey, setEndKey, ] = React.useState(108) | |||
| const [width, setWidth, ] = React.useState(52) | |||
| const [keyChannels, setKeyChannels, ] = React.useState<any[]>([]) | |||
| React.useEffect(() => { | |||
| const onMessage = (e: MessageEvent) => { | |||
| if (e.data.event !== 'note') { | |||
| return | |||
| } | |||
| const [key, velocity, ] = e.data.message.split(':') | |||
| setKeyChannels(theKeyChannels => { | |||
| if (velocity > 0) { | |||
| return [ | |||
| ...theKeyChannels, | |||
| { | |||
| channel: 0, | |||
| key: Number(key), | |||
| velocity: Number(velocity), | |||
| }, | |||
| ] | |||
| } | |||
| return theKeyChannels.filter(k => k.key !== Number(key)) | |||
| }) | |||
| } | |||
| window.addEventListener('message', onMessage) | |||
| return () => { | |||
| window.removeEventListener('message', onMessage) | |||
| } | |||
| }, []) | |||
| React.useEffect(() => { | |||
| const onMessage = (e: MessageEvent) => { | |||
| if (e.data.event !== 'spanchange') { | |||
| return | |||
| } | |||
| const [startKey, endKey, naturalKeys, ] = e.data.message.split(':') | |||
| setStartKey(Number(startKey)) | |||
| setEndKey(Number(endKey)) | |||
| setWidth(Number(naturalKeys)) | |||
| } | |||
| window.addEventListener('message', onMessage) | |||
| return () => { | |||
| window.removeEventListener('message', onMessage) | |||
| } | |||
| }, []) | |||
| return ( | |||
| <KeyboardBase | |||
| width={width * 20} | |||
| height="100%" | |||
| startKey={startKey} | |||
| endKey={endKey} | |||
| keyChannels={keyChannels} | |||
| keyComponents={{ | |||
| natural: NaturalKey, | |||
| accidental: AccidentalKey, | |||
| }} | |||
| /> | |||
| ) | |||
| } | |||
| export default Keyboard | |||
src/components/PedalBoard/PedalBoard.tsx
File diff suppressed because it is too large
View File
+ 10
- 0
src/index.tsx
View File
| @@ -0,0 +1,10 @@ | |||
| import React from 'react'; | |||
| import ReactDOM from 'react-dom'; | |||
| import App from './App'; | |||
| ReactDOM.render( | |||
| <React.StrictMode> | |||
| <App /> | |||
| </React.StrictMode>, | |||
| document.getElementById('root') | |||
| ); | |||
+ 2
- 0
src/react-app-env.d.ts
View File
| @@ -0,0 +1,2 @@ | |||
| /// <reference types="react-scripts" /> | |||
| declare module 'midi' | |||
+ 149
- 0
src/serviceWorker.ts
View File
| @@ -0,0 +1,149 @@ | |||
| // This optional code is used to register a service worker. | |||
| // register() is not called by default. | |||
| // This lets the app load faster on subsequent visits in production, and gives | |||
| // it offline capabilities. However, it also means that developers (and users) | |||
| // will only see deployed updates on subsequent visits to a page, after all the | |||
| // existing tabs open on the page have been closed, since previously cached | |||
| // resources are updated in the background. | |||
| // To learn more about the benefits of this model and instructions on how to | |||
| // opt-in, read https://bit.ly/CRA-PWA | |||
| const isLocalhost = Boolean( | |||
| window.location.hostname === 'localhost' || | |||
| // [::1] is the IPv6 localhost address. | |||
| window.location.hostname === '[::1]' || | |||
| // 127.0.0.0/8 are considered localhost for IPv4. | |||
| window.location.hostname.match( | |||
| /^127(?:\.(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)){3}$/ | |||
| ) | |||
| ); | |||
| type Config = { | |||
| onSuccess?: (registration: ServiceWorkerRegistration) => void; | |||
| onUpdate?: (registration: ServiceWorkerRegistration) => void; | |||
| }; | |||
| export function register(config?: Config) { | |||
| if (process.env.NODE_ENV === 'production' && 'serviceWorker' in navigator) { | |||
| // The URL constructor is available in all browsers that support SW. | |||
| const publicUrl = new URL( | |||
| process.env.PUBLIC_URL, | |||
| window.location.href | |||
| ); | |||
| if (publicUrl.origin !== window.location.origin) { | |||
| // Our service worker won't work if PUBLIC_URL is on a different origin | |||
| // from what our page is served on. This might happen if a CDN is used to | |||
| // serve assets; see https://github.com/facebook/create-react-app/issues/2374 | |||
| return; | |||
| } | |||
| window.addEventListener('load', () => { | |||
| const swUrl = `${process.env.PUBLIC_URL}/service-worker.js`; | |||
| if (isLocalhost) { | |||
| // This is running on localhost. Let's check if a service worker still exists or not. | |||
| checkValidServiceWorker(swUrl, config); | |||
| // Add some additional logging to localhost, pointing developers to the | |||
| // service worker/PWA documentation. | |||
| navigator.serviceWorker.ready.then(() => { | |||
| console.log( | |||
| 'This web app is being served cache-first by a service ' + | |||
| 'worker. To learn more, visit https://bit.ly/CRA-PWA' | |||
| ); | |||
| }); | |||
| } else { | |||
| // Is not localhost. Just register service worker | |||
| registerValidSW(swUrl, config); | |||
| } | |||
| }); | |||
| } | |||
| } | |||
| function registerValidSW(swUrl: string, config?: Config) { | |||
| navigator.serviceWorker | |||
| .register(swUrl) | |||
| .then(registration => { | |||
| registration.onupdatefound = () => { | |||
| const installingWorker = registration.installing; | |||
| if (installingWorker == null) { | |||
| return; | |||
| } | |||
| installingWorker.onstatechange = () => { | |||
| if (installingWorker.state === 'installed') { | |||
| if (navigator.serviceWorker.controller) { | |||
| // At this point, the updated precached content has been fetched, | |||
| // but the previous service worker will still serve the older | |||
| // content until all client tabs are closed. | |||
| console.log( | |||
| 'New content is available and will be used when all ' + | |||
| 'tabs for this page are closed. See https://bit.ly/CRA-PWA.' | |||
| ); | |||
| // Execute callback | |||
| if (config && config.onUpdate) { | |||
| config.onUpdate(registration); | |||
| } | |||
| } else { | |||
| // At this point, everything has been precached. | |||
| // It's the perfect time to display a | |||
| // "Content is cached for offline use." message. | |||
| console.log('Content is cached for offline use.'); | |||
| // Execute callback | |||
| if (config && config.onSuccess) { | |||
| config.onSuccess(registration); | |||
| } | |||
| } | |||
| } | |||
| }; | |||
| }; | |||
| }) | |||
| .catch(error => { | |||
| console.error('Error during service worker registration:', error); | |||
| }); | |||
| } | |||
| function checkValidServiceWorker(swUrl: string, config?: Config) { | |||
| // Check if the service worker can be found. If it can't reload the page. | |||
| fetch(swUrl, { | |||
| headers: { 'Service-Worker': 'script' } | |||
| }) | |||
| .then(response => { | |||
| // Ensure service worker exists, and that we really are getting a JS file. | |||
| const contentType = response.headers.get('content-type'); | |||
| if ( | |||
| response.status === 404 || | |||
| (contentType != null && contentType.indexOf('javascript') === -1) | |||
| ) { | |||
| // No service worker found. Probably a different app. Reload the page. | |||
| navigator.serviceWorker.ready.then(registration => { | |||
| registration.unregister().then(() => { | |||
| window.location.reload(); | |||
| }); | |||
| }); | |||
| } else { | |||
| // Service worker found. Proceed as normal. | |||
| registerValidSW(swUrl, config); | |||
| } | |||
| }) | |||
| .catch(() => { | |||
| console.log( | |||
| 'No internet connection found. App is running in offline mode.' | |||
| ); | |||
| }); | |||
| } | |||
| export function unregister() { | |||
| if ('serviceWorker' in navigator) { | |||
| navigator.serviceWorker.ready | |||
| .then(registration => { | |||
| registration.unregister(); | |||
| }) | |||
| .catch(error => { | |||
| console.error(error.message); | |||
| }); | |||
| } | |||
| } | |||
+ 5
- 0
src/setupTests.ts
View File
| @@ -0,0 +1,5 @@ | |||
| // jest-dom adds custom jest matchers for asserting on DOM nodes. | |||
| // allows you to do things like: | |||
| // expect(element).toHaveTextContent(/react/i) | |||
| // learn more: https://github.com/testing-library/jest-dom | |||
| import '@testing-library/jest-dom/extend-expect'; | |||
+ 149
- 0
src/shell/index.ts
View File
| @@ -0,0 +1,149 @@ | |||
| import { app, BrowserWindow, Menu, } from 'electron' | |||
| // @ts-ignore | |||
| import midi = require('midi') | |||
| const SCREEN_HEIGHT = 100 | |||
| const SCREEN_WIDTH = 52 * 20 + 200 | |||
| const createWindow = () => { | |||
| const win = new BrowserWindow({ | |||
| width: SCREEN_WIDTH, | |||
| height: SCREEN_HEIGHT, | |||
| useContentSize: true, | |||
| backgroundColor: '#000000', | |||
| resizable: false, | |||
| minimizable: false, | |||
| maximizable: false, | |||
| fullscreenable: false, | |||
| webPreferences: { | |||
| devTools: false, | |||
| nodeIntegration: true, | |||
| } | |||
| }) | |||
| win.loadURL('http://localhost:3000') | |||
| const input = new midi.Input() | |||
| if (input.getPortCount() > 0) { | |||
| input.openPort(0) | |||
| } | |||
| input.on('message', (deltaTime: number, message: unknown[]) => { | |||
| const [type, data1, data2] = message | |||
| switch (type) { | |||
| case 144: | |||
| win.webContents.send('note', data1 + ':' + data2) | |||
| break | |||
| case 176: | |||
| win.webContents.send('pedal', data1 + ':' + data2) | |||
| break | |||
| } | |||
| }) | |||
| } | |||
| const SPANS = [ | |||
| { | |||
| label: '4 octaves (C2 - C6)', | |||
| startKey: 36, | |||
| endKey: 84, | |||
| naturalKeys: 29, | |||
| }, | |||
| { | |||
| label: '4 1/2 octaves (C2 - F6)', | |||
| startKey: 36, | |||
| endKey: 89, | |||
| naturalKeys: 33, | |||
| }, | |||
| { | |||
| label: '5 octaves (C2 - C7)', | |||
| startKey: 36, | |||
| endKey: 96, | |||
| naturalKeys: 36, | |||
| }, | |||
| { | |||
| label: '6 octaves (E1 - G7)', | |||
| startKey: 28, | |||
| endKey: 103, | |||
| naturalKeys: 45, | |||
| }, | |||
| { | |||
| label: '7 1/3 octaves (A0 - C8)', | |||
| startKey: 21, | |||
| endKey: 108, | |||
| naturalKeys: 52, | |||
| }, | |||
| { | |||
| label: '8 octaves (C0 - C8)', | |||
| startKey: 12, | |||
| endKey: 108, | |||
| naturalKeys: 57, | |||
| }, | |||
| { | |||
| label: '9 octaves (C0 - B8)', | |||
| startKey: 12, | |||
| endKey: 119, | |||
| naturalKeys: 63, | |||
| }, | |||
| { | |||
| label: 'Full MIDI (C-1 - G9)', | |||
| startKey: 0, | |||
| endKey: 127, | |||
| naturalKeys: 75, | |||
| }, | |||
| ] | |||
| const platformMenu = Menu.buildFromTemplate([ | |||
| ...<object[]> ( | |||
| process.platform === 'darwin' | |||
| ? [ | |||
| { | |||
| label: app.name, | |||
| submenu: [ | |||
| { role: 'about' }, | |||
| { type: 'separator' }, | |||
| { role: 'services' }, | |||
| { type: 'separator' }, | |||
| { role: 'hide' }, | |||
| { role: 'hideothers' }, | |||
| { role: 'unhide' }, | |||
| { type: 'separator' }, | |||
| { role: 'quit' } | |||
| ], | |||
| } | |||
| ] | |||
| : [] | |||
| ), | |||
| { | |||
| label: 'Span', | |||
| submenu: SPANS.map(s => ({ | |||
| label: s.label, | |||
| click: (item, browserWindow) => { | |||
| if (typeof browserWindow !== 'undefined') { | |||
| browserWindow!.setContentSize((14 * s.naturalKeys) + 200, SCREEN_HEIGHT) | |||
| browserWindow!.webContents.send('spanchange', `${s.startKey}:${s.endKey}:${s.naturalKeys}`) | |||
| } | |||
| }, | |||
| })) | |||
| } | |||
| ]) | |||
| Menu.setApplicationMenu(platformMenu) | |||
| app | |||
| .whenReady() | |||
| .then(() => { | |||
| createWindow() | |||
| }) | |||
| app.on('window-all-closed', () => { | |||
| if (process.platform !== 'darwin') { | |||
| app.quit() | |||
| } | |||
| }) | |||
| app.on('activate', () => { | |||
| if (BrowserWindow.getAllWindows().length === 0) { | |||
| createWindow() | |||
| } | |||
| }) | |||
+ 0
- 83
style.css
View File
| @@ -1,83 +0,0 @@ | |||
| html { | |||
| height: 100%; | |||
| width: 100%; | |||
| } | |||
| body { | |||
| margin: 0; | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| width: 100%; | |||
| height: 100%; | |||
| } | |||
| svg { | |||
| fill: currentColor; | |||
| } | |||
| .natural { | |||
| height: 100%; | |||
| box-sizing: border-box; | |||
| background-image: url('./natural.png'); | |||
| background-color: black; | |||
| z-index: 0; | |||
| } | |||
| .accidental { | |||
| height: calc(41 / 64 * 100%); | |||
| box-sizing: border-box; | |||
| background-image: url('./accidental.png'); | |||
| z-index: 2; | |||
| } | |||
| .key > * { | |||
| width: 100%; | |||
| height: 100%; | |||
| opacity: 0; | |||
| background-color: lime; | |||
| border-radius: 0 0 1px 1px; | |||
| background-clip: content-box; | |||
| box-sizing: border-box; | |||
| } | |||
| .natural.key > * { | |||
| padding: 2px 0 0 1px; | |||
| mix-blend-mode: multiply; | |||
| } | |||
| .accidental.key > * { | |||
| padding: 2px 0 1px 1px; | |||
| mix-blend-mode: hard-light; | |||
| } | |||
| .natural.key.pressed { | |||
| z-index: 1; | |||
| } | |||
| .accidental.key.pressed { | |||
| z-index: 3; | |||
| } | |||
| .natural.key.pressed > * { | |||
| opacity: 0.85; | |||
| } | |||
| .accidental.key.pressed > * { | |||
| opacity: 0.5; | |||
| } | |||
| #pedals { | |||
| display: flex; | |||
| justify-content: space-between; | |||
| align-items: center; | |||
| width: 0; | |||
| flex: auto; | |||
| padding: 0 1rem; | |||
| box-sizing: border-box; | |||
| background-color: black; | |||
| color: white; | |||
| height: 100%; | |||
| } | |||
+ 25
- 0
tsconfig.json
View File
| @@ -0,0 +1,25 @@ | |||
| { | |||
| "compilerOptions": { | |||
| "target": "es5", | |||
| "lib": [ | |||
| "dom", | |||
| "dom.iterable", | |||
| "esnext" | |||
| ], | |||
| "allowJs": true, | |||
| "skipLibCheck": true, | |||
| "esModuleInterop": true, | |||
| "allowSyntheticDefaultImports": true, | |||
| "strict": true, | |||
| "forceConsistentCasingInFileNames": true, | |||
| "module": "esnext", | |||
| "moduleResolution": "node", | |||
| "resolveJsonModule": true, | |||
| "isolatedModules": true, | |||
| "noEmit": true, | |||
| "jsx": "react" | |||
| }, | |||
| "include": [ | |||
| "src" | |||
| ] | |||
| } | |||